HTTP Archieve�Ђ�(g��)�y(t��ng)Ӌ(j��)���DƬ��(n��i)���ѽ�(j��ng)ռ������(li��n)�W(w��ng)��(n��i)�ݿ�����62%��Ҳ�����f���^һ��������͕r(sh��)�g���Á����d�DƬ����������(y��u)���ĽǶȿ����DƬҲ�^���ǃ�(y��u)���ğ��c(di��n)�����c(di��n)֮һ��Google PageSpeed����Yahoo��14�l���܃�(y��u)��Ҏ(gu��)�t�o�����DƬ��(y��u)��������Ҫ�ă�(y��u)���ֶΣ����ĸ��w��Web�DƬ��(y��u)���ķ������棬�Ļ����ĈDƬ��ʽ�x����δ���V��֧�ֵ�푑�(y��ng)ʽ�DƬ�������ἰ��
Google Web Fundamentals���f���Һ�ϲ�g��
�DƬ��(y��u)������һ�Tˇ�g(sh��)��Ҳ��һ�T�ƌW(xu��)���DƬ��(y��u)����һ�Tˇ�g(sh��)������?y��n)��(g��)�DƬ�ĉ��s��������õ��ض��Է��������DƬ��(y��u)��֮������һ�T�ƌW(xu��)������?y��n)��S���_�l(f��)�úܳ�ɫ�ķ������㷨�������@�pС�DƬ�Ĵ�С��Ҫ�ҵ��DƬ���(y��u)�O(sh��)�ã���Ҫ�����S��S���M(j��n)���J(r��n)���������ʽ���������a��(sh��)��(j��)��(n��i)�ݡ����سߴ�ȡ�
���Ҫ�ÈDƬ�
Ҫ��(sh��)�F(xi��n)��Ҫ��Ч���������Ҫ�DƬ��@������Ҫ���Լ��Ć��}���g�[����Web��(bi��o)��(zh��n)�İl(f��)չ�ٶȘO�죬ӛ�Ô�(sh��)��ǰ������ܛSilverlight 1.0��ҕ�l�������ĕr(sh��)������߀����ʹ���Զ��x���w�@ʾ�������Ǖr(sh��)��?q��)��˺ܶ����Ĵ��a����Ҫ������������(w��)�������ɈDƬ�������������Ñ����d������������������Ҳ��ȫ�o���z���@Щ���֡�
���ǬF(xi��n)�ڲ�һ���ˣ��ܶ���Ч���u׃���Ӱ���A�ǵȵȣ��������ü����HTML��CSS��SVG�ȼ��Ԍ�(sh��)�F(xi��n)����(sh��)�F(xi��n)�@ЩЧ���لt���Ȕ�(sh��)�д��a�����t���d�~��Ď죨һ����ͨ����Ƭ�ȷdz���(qi��ng)���Ч����Ҳ�����S�ࣩ���@ЩЧ��������Ҫ�Ŀ��g��С�������ڶ��O(sh��)�䡢��ֱ����¶��ܺܺõĹ������ڵͼ��g�[����Ҳ���Ԍ�(sh��)�F(xi��n)�^�õĹ��ܽ���������ڴ��ڂ��x���g(sh��)����r�£���(y��ng)ԓ�����x���@Щ���g(sh��)��ֻ���ڲ��ò�ʹ�ÈDƬ�ĕr(sh��)��ż��������ĈDƬ��
���x���g(sh��)
CSSЧ����CSS��(d��ng)�����ṩ�c�ֱ��ʟo�P(gu��n)��Ч�������κηֱ��ʺͿs�ż��e�������@ʾ�÷dz�������ռ�õĿ��gҲ��С�� �W(w��ng)�j(lu��)���w���F(xi��n)���B�ܶ��D��(bi��o)�춼�������w��ʽ�ṩ���������ֵĿ�������ͬ�r(sh��)�U(ku��)չ�@ʾ�Ę�ʽ��
ǰ�˹��̎�����ܺ��O(sh��)Ӌ(j��)�����a(ch��n)Ʒ��(j��ng)�����֜�ͨ�����������˽ʲô�ӵ�Ч�����^����������Ч���ɾS�o(h��)������������CSS���f��׃�A�Ǿ��ε�Radius���Ԍ�(sh��)�r(sh��)����Ч�����ÈDƬ��Ԓ����Ҫ�������ɈDƬ���ЈD����Q�YԴ��Retina���߷ֱ�����Ļ����ߴ���O(sh��)�䣬�@Щ���ӿ��˷LjDƬ��Ч�İl(f��)չ�������ڸ߷ֱ�����Ļ��Windows 7�đK���̶ã���֪��ԭ���ĈDƬ�YԴ�^�����Ƕ�����ơ�
�DƬ��ʽ���x��
���Ч�������Ҫ�DƬ�����F(xi��n)����ô�x��DƬ��ʽ�ǃ�(y��u)���ĵ�һ�����҂���(j��ng)�� �����~�Z����ʸ���D����(bi��o)���D��SVG���Гp���s���o�p���s�ȵȣ��҂������f�����N�DƬ��ʽ�����c(di��n)��

����APNG��WebP��ʽ���F(xi��n)���^������δ��Web��(bi��o)��(zh��n)���ɼ{��ֻ�����ض�ƽ�_��?y��n)g�[���h(hu��n)�������A(y��)֪����r�¼��Բ��ã��mȻ�������ڲ�֧�ֵĭh(hu��n)�����^�õĹ��ܽ�����������(ji��)����ӑՓ�@�ɷN��ʽ���DƬ��ʽ�x���^�����£�

�ɫ�S������Ƭ��JPG��ͨ�õ��x��
���۵ĽY(ji��)��(g��u)���m�ϲ鿴JPG���s�����Ƭ�����Գ�ֵĺ��Բ����X���a(b��)�R��(x��)��(ji��) JPG�ډ��s�ʲ��ߕr(sh��)�����ļ�(x��)��(ji��)߀�Dz��e(cu��)�� WebP�܉��JPG�p��30%���w�e����Ŀǰ�������^��
�����Ҫ�^ͨ�õĄ�(d��ng)����GIF��Ψһ���õ��x��
GIF֧�ֵ��ɫ������256ɫ�����҃H֧����ȫ��/��ȫ���� GIF���@ʾ�ɫ�S���Ą�(d��ng)���r(sh��)���ܳ��F(xi��n)�ɫ��ȫ��߅����X�Ȇ��}
����DƬ�ɘ�(bi��o)��(zh��n)�ĎΈD�νM�ɣ�����Ҫʹ�ó����(d��ng)�B(t��i)�������@ʾ��Ч�����Կ��]SVG��ʽ
SVG��ʹ��XML���x��ʸ���D�Σ����ɵĈDƬ�ڸ��N�ֱ����¾������ɷſs SVG�п���ͨ�^JavaScrIPt�Ƚӿ�����׃�Q�DƬ��Ч������������в���Ԫ�ص��������D(zhu��n)���Ƅ�(d��ng)��׃�Q�ɫ��
�����Ҫ�������@ʾ�ɫ�S���ĈDƬ��PNG���^��
PNG-8�܉��@ʾ256�N�ɫ�����܉�ͬ�r(sh��)֧��256�A��������ɫ��(sh��)�^�ٵ���Ҫ�������龰�����ń�(d��ng)������飩���Կ��]PNG-8 PNG-24�����@ʾ���ɫ������֧�������ɫ�S���ĈDƬ���]ʹ�ã�����Ļ�؈D�������O(sh��)Ӌ(j��)�D�� PNG-32�����@ʾ���ɫ��ͬ�r(sh��)֧��256�A����Ч����õ��ߴ�Ҳ���
�DƬ�ߴ���x��
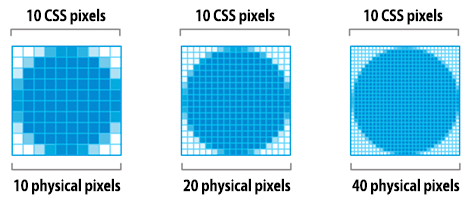
�ߴ磬����(j��ng)�����ҪӑՓ��Ԓ�}�����ԏ�Retina���F(xi��n)֮�������׃�Ï�(f��)�s���ˡ�
�@��ֻ�f�҂��P(gu��n)�ĵIJ��ֺͽY(ji��)Փ���҂���Ҫ���岻ͬ��͵����أ�CSS���غ��O(sh��)�����ء�һ��(g��) CSS���ؿ��ܰ�������(g��)�O(sh��)�����ء����ڈDƬ���f���ڸ�DPI����Ļ����Ҫʹ�÷ֱ��ʸ��ߵĈDƬ������҂�ӑՓ����Retina����ô����Ҫ2���ֱ��ʣ���4���ߴ磩�ĈDƬ���@���]��ȡ�ɵĿ��g����Ļ������ô����Ҫ�ĈDƬҲ������ô�����Ӟ�ʲô��ô��^_^��

�҂��܉���Ƶĵط��ǡ�ǡ�á��@ʾ����ߴ�ĈDƬ����������Ļ��ͨ�^CSS������(bi��o)����wihth/height���ԣ���һ��200x200�ĈDƬ�{(di��o)����100x100��С����ô�@���о���(200x200)-(100x100)=30000��(g��)���������M(f��i)�ģ��@ռ���ˈDƬ�ߴ��75%��
֮�������@ô������M(f��i)������?y��n)�DƬ�ijߴ��c��e���������ȣ��c���ߵ�ƽ�������ȡ�������õ�Ӌ(j��)��͑��ˌ�(sh��)�H�@ʾ�ĈDƬ�ߴ磬�܉���pС�DƬ�Ĵ�С����ʹֻ���L�͌���ֻ��10px�����M(f��i)�����Ǯ�(d��ng)�DƬ����r(sh��)���@����Ҳ���a(ch��n)���ܴ�Ӱ푡�
푑�(y��ng)ʽ�DƬ
�����ᵽ��ǡ�á��@ʾ�͑��������С�ĈDƬ�� ��ȥ�����ײ��dž����(d��ng)푑�(y��ng)ʽ���ֳ��F(xi��n)���@��׃�ØO�����y���҂�Ҫ֧������1920���ȣ�����320���ȵğo��(sh��)�N�O(sh��)�䣬���ʹ��1920���ȵĈDƬ����ô��С���O(sh��)�䣨�@��O(sh��)���������W(w��ng)�ٺ������������У���ÿ��(g��)�Ñ���Ҫ�����~��Ď����͵ȴ��r(sh��)�g�����ʹ��320���ȵĈDƬ����ô��1920����Ļ�Ͼ������ڸ�������ʹ��DOS��ô���y�Խ��ܡ�
����Ȼ�ģ��҂���Ҫ�DƬҲ�ܡ�푑�(y��ng)ʽ�����d������(j��)�����O(sh��)��IJ�ͬ�����d��ͬ�ߴ�ĈDƬ��푑�(y��ng)ʽ�DƬ�Л]�Ќ���Web��(bi��o)��(zh��n)����(sh��)�F(xi��n)����Ҳ���T���ͼ��������ơ�
푑�(y��ng)ʽ�DƬ�mȻ��δ�ɞ��(bi��o)��(zh��n)�����@��Web�DƬ��(y��u)����һ��������һ�����V��֧�֣���?z��ng)]�бȿsС�DƬ�ߴ����Ч�ă�(y��u)�������ˡ�
��(y��u)��JPG��PNG
�x�������_�ĈDƬ��ʽ���������_�Ĵ�С�����ˈDƬ���҂�߀��Ҫ���DƬ�M(j��n)���M(j��n)һ����(y��u)�����@�N��(y��u)��һ��փɲ��M(j��n)�У�
�Гp��(y��u)�����h���]�г��F(xi��n)��O�ٳ��F(xi��n)�^���ɫ���ϲ�����������ɫ���@һ��������횣���PNG��ʽ��ֱ���M(j��n)����һ�� �o�p��(y��u)�������s��(sh��)��(j��)���h������Ҫ����Ϣ
JPG��PNG��ʽ�ĈDƬ���ɺ�һ��߀���M(j��n)һ����(y��u)���Ŀ��g������JPG��ʽ����Ƭ�У����ܔy�������C(j��)��Exif��Ϣ��PNG��ʽ�ĈDƬ�п�����Fireworks��ܛ���ĈD����Ϣ�ȡ�ȥ���@Щ�~����Ϣ��߀����ͨ�^�pС�DƬ���{(di��o)ɫ�壬ȥ���]�г��F(xi��n)�^���ɫ���Լ��ϲ���������ͬ�ɫ���ֶ��M(j��n)�Ѓ�(y��u)����ԭ���Եă�(n��i)���@�ﲻ��٘�����H��B�����п��õă�(y��u)�����ߡ�
��ͬ��ʽ�ĈDƬ��һϵ�й��ߣ��@Щ�������и���N����(sh��)�{(di��o)��(ji��)��������Ҋ�ĎN�{(di��o)��(ji��)�����У�

����������Ҫ����N�DƬ�ĘO�މ��s�����ԅ���@Щ���ߵ��ęn�����nj���һ���Web��(y��ng)�ã��挦�ĈDƬ�N��ӣ����������ڹ����Ќ�(sh��)�F(xi��n)��ÿ�N���ߵĪ�(d��)�����ã�������]ʹ�����¹��߁��M(j��n)�Ѓ�(y��u)�����@Щ��������ʹ�����ϱ��е�һ�N��N��(y��u)�����ߡ�
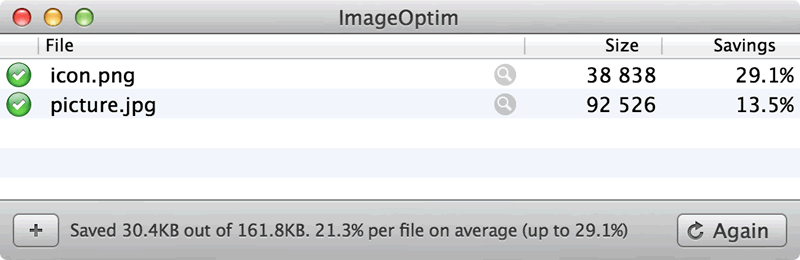
ImageOptim (Mac)
��퓣�https://imageoptim.com/
Macƽ�_�·dz�ٝ�ĈDƬ��(y��u)�����ߣ�ֻ��Ҫ����Ҫ��(y��u)���ĈDƬ��ק�M(j��n)ImageOptim�����܉���Ɍ��DƬ�ă�(y��u)�����O(sh��)���x���Ҳ���S����Ŀǰ֧��JPG��PNG�ă�(y��u)�����@�����ڌ����r(sh��)��õ��Ĺ��ߣ����W(w��ng)վ�õ��ĈDƬ���M(j��n)ȥ����(y��u)���������~

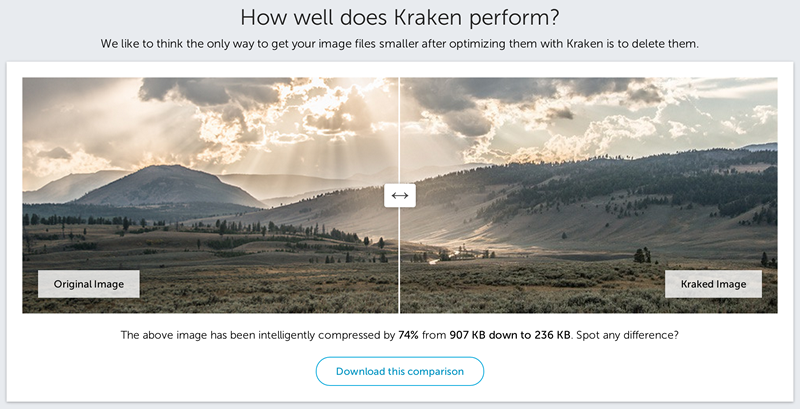
Kraken (Web)
��퓣�https://kraken.io/
�����M(f��i)ģʽ�¿����ς��DƬ����(y��u)���������d���ܶ�������I(y��)Ҳ�x�����������M(f��i)����(w��)���H�ԜyԇKraken�ĈDƬ��(y��u)���Y(ji��)����ImageOptimһ��ҪС3%���ң�Ч�����e(cu��)����(d��ng)Ȼ�r(ji��)��Ҳ���e(cu��)���m��ż���ЈDƬ��(y��u)�������߲����_�l(f��)�C(j��)�ϛ]�Ѓ�(y��u)��ܛ������ʹ�õ���r��

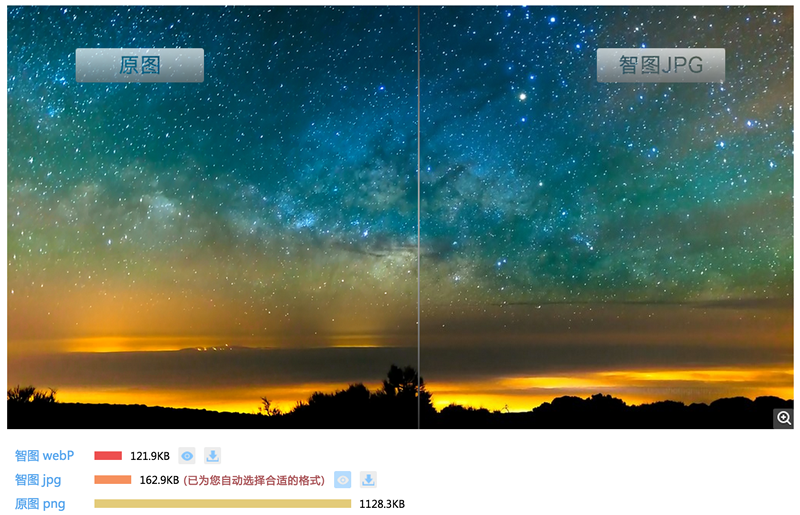
�LjD (Web)
��퓣�http://zhitu.tencent.com/
�vӍISUX�F(tu��n)�(du��)��ƪ���½�B�LjD��http://isux.tencent.com/zhitu.html
��؛��(d��ng)�ԏ�(qi��ng)���vӍ���LjD�����Ƴ����ã�����(sh��)�yЧ���ܺã������ṩ��Gulp���Ԅ�(d��ng)��֧�֣��@���֕�(hu��)�ں����Ԅ�(d��ng)��(y��u)���¹�(ji��)��B��ֻ�뽨�hһ�䣬Kraken����퓱��LjD���Îװٱ����� ���Ұщ��sǰ��PNG�͉��s���JPG����һ�����ȴ�С����ě]�P(gu��n)ϵô~

��(y��u)��SVG
�����^�µĞg�[����֧�ֿɿs��ʸ���D(SVG)��SVG�ǻ���XML�ĈDƬ��ʽ���m���ڶ��S�DƬ�����Ԍ�SVG��(bi��o)ӛֱ��Ƕ��W(w��ng)퓣�Ҳ���������ⲿ�YԴǶ�롣����ͨ�^�����(sh��)����ʸ�����L�Dܛ����(chu��ng)��SVG�ļ����@��һ�κ��ε�SVG�D�Σ�

�@��(g��)�A��݆�����ɫ��������tɫ����Adobe Illustratorֱ�ӌ�(d��o)�������ԏ��п�������Ԫ��(sh��)��(j��)������D����Ϣ��עጺ�XML���Q���g�ȵȣ��ڞg�[���гʬF(xi��n)�YԴ�r(sh��)��ͨ������Ҫ�@Щ��(sh��)��(j��)������҂���Ҫʹ��һЩ����ȥ���@Щ����Ҫ��Ԫ��(sh��)��(j��)���H������횵Ę�(bi��o)ӛ��
SVGO���߿��Կs�pSVG�ļ����w�e�����@��(g��)�������У�SVGO�܉�?q��)�Illustrator���ɵ�SVG�ļ���С�pС58%����470�ֹ�(ji��)�s�p��199�ֹ�(ji��)��
����SVG�ǻ���XML�ĸ�ʽ�����|(zh��)���Ǽ��ı������ԣ�߀���Բ���GZIP���s��pС��ݔ��С����(d��ng)Ȼ�@��ҪһЩ����(w��)�����ã�������apache����(w��)�����O(sh��)�ã�
AddType image/svg+xml .svgAddOutputFilterByType DEFLATE image/svg+xml
�팦SVG�ļ�����GZip���s����(d��ng)Ȼ��߀��Ҫ�ȼ��ddeflateģ�K���M(j��n)���m��(d��ng)���ã�GZip�����ó����˱��ĵķ������@���փ�(n��i)��Ո����Google��
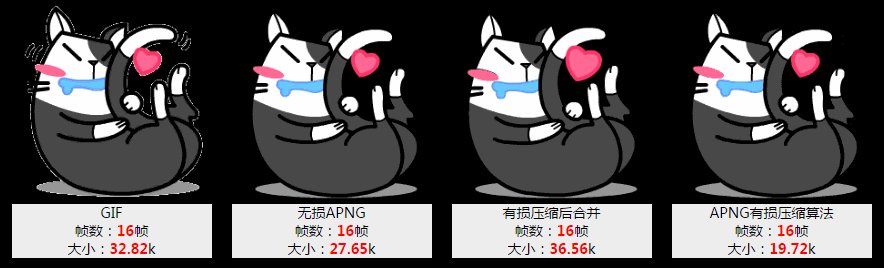
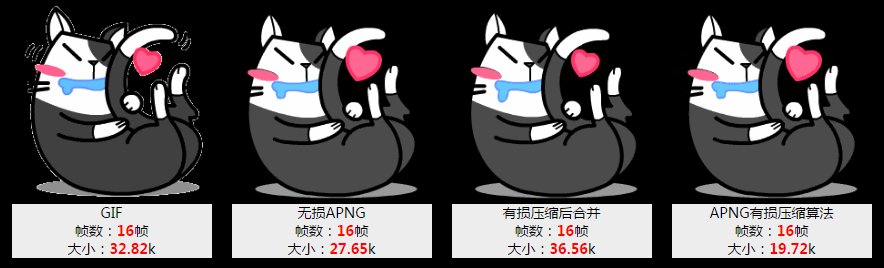
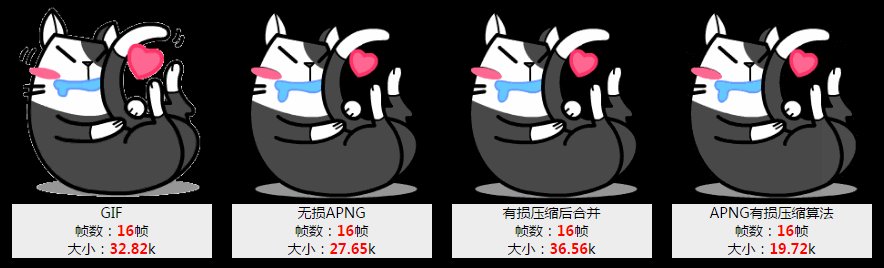
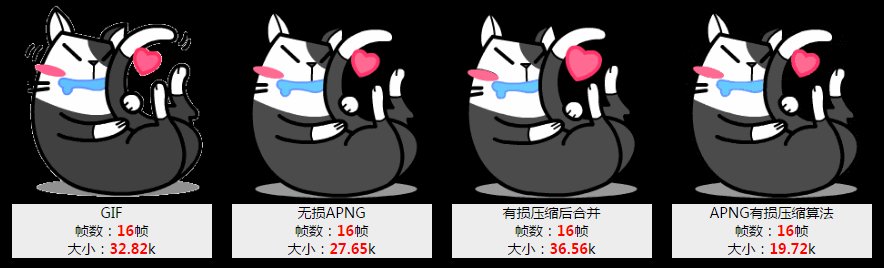
��(y��u)��GIF��APNG
GIF�кܶ��̎�����ɫ��(sh��)�^�͵ĕr(sh��)���܉����pС�DƬ�w�e��������Ҳ��Ψһ�܉��^��ͨ�õ�չʾ��(d��ng)���ĈDƬ��ʽ���P(gu��n)��GIF��ʽ�ă�(y��u)��ԭ���Ҳ�����Ϥ��ֻ���ڹ�����ֱ��ʹ�ó��͵ĉ��s���ߣ��ں����Ԅ�(d��ng)��(y��u)���¹�(ji��)��Grunt�У���(hu��)��Bͨ�^Grunt Task�M(j��n)���Ԅ�(d��ng)��(y��u)���ķ�����
�P(gu��n)��APNG��Ŀǰ�g�[��������֧��߀����ã����^��֧��HTML5�Ĉ����У��г�����_Դ����apng-canvas��������֧��APNG��

�vӍISUX�F(tu��n)�(du��)��ƪ���½�BiSparta���ߣ�http://isux.tencent.com/introduction-of-apng.html���@��Ŀǰ��Ψһ�܉�����̎��APNG�ļ��Ĺ��ߣ����dȤ��ͬ�W(xu��)��������ƪ������õ�������˽⡣
�Ԅ�(d��ng)��(y��u)��
ǰ���f��̫���P(gu��n)�����(y��u)�����N��ͬ��ʽ�DƬ�ķ������ߣ���(y��u)���DƬ��Ҫ�����؏�(f��)�ԵĄڄ�(d��ng)�����鹤�̎��@Ȼ����(hu��)�����@һ�c(di��n)�����Ҳ�a(ch��n)�����˺ܶ�ߌ��DƬ�M(j��n)���Ԅ�(d��ng)��(y��u)�����@����Ҫ��BCDN��Grunt/Gulp��Google PageSpeed���N��ʽ��
�Ԅ�(d��ng)��(y��u)����CDN
ʹ��CDN���DƬ�Ԅ�(d��ng)�M(j��n)�Ѓ�(y��u)�������ڇ����CDN�ṩ��̎����Ҋ���@���(w��)�����LJ���(n��i)�ăɴ�����CDN��ţ���������@���涼���˴����������乤����ʽ�飬��CDNՈ��DƬ��URL����(sh��)�а����ˈDƬ̎���ą���(sh��)����ʽ�����ߵȣ���CDN����(w��)������(j��)Ո����������ĈDƬ���l(f��)�͵��Ñ��g�[����
��ţ�ƴ惦(ch��)�ĈDƬ̎���ӿژO���S�������w�ˈDƬ�Ĵֻ������������磺
�DƬ�ü���֧�ֶ�N�ü���ʽ���簴�L߅����߅����䡢����ȣ� �DƬ��ʽ�D(zhu��n)�Q��֧��JPG, GIF, PNG, WebP�ȣ�֧�ֲ�ͬ�ĈDƬ���s�� �DƬ̎����֧�ֈDƬˮӡ����˹ģ��������̎����
��ţ�ƴ惦(ch��)�ĈDƬ̎���ӿ�ʹ�ò�����(f��)�s�����������@��?ji��n)��D��

�҂�ͨ�^����URLՈ�ü����в��֣��ȱȿsС����200x200�s�ԈD��
http://upload.chinaz.com/2014/1222/1419227799432.jpg?imageView2/1/w/200/h/200

�Ԅ�(d��ng)��(y��u)����Grunt/Gulp
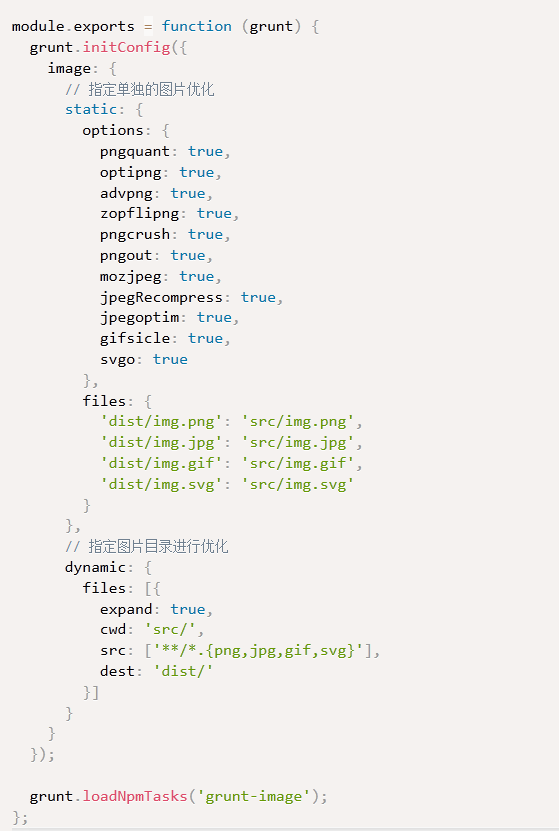
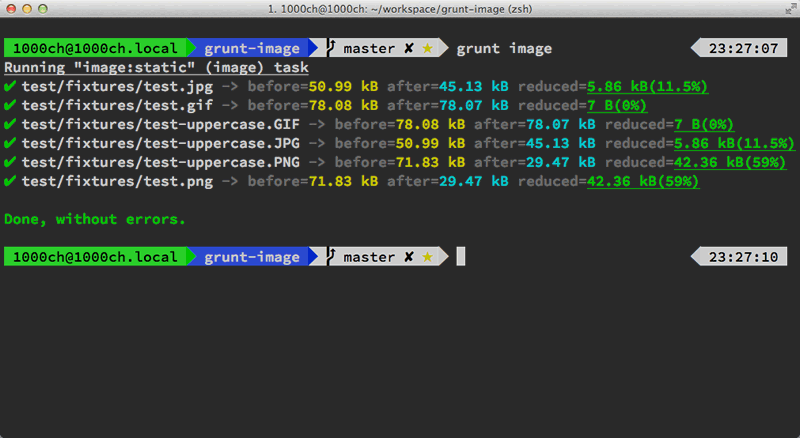
�@���B���ڈDƬ��(y��u)����Grunt�M����grunt-image��ǰ�˹��̎����؏�(f��)�Թ���������ϲ��o�B(t��i)�YԴ�����sJS��CSS�ļ������gSASS�ȶ�����ʹ��Grunt���Ԅ�(d��ng)������������ɣ��DƬ��(y��u)��Ҳ����ˡ�
grunt-image�dz���(qi��ng)�������ߵĽ�B�����(n��i)�����d�ĈDƬ��(y��u)�����߰�����pngquant, optipng, advpng, zopflipng, pngcrush, pngout, mozjpeg, jpegRecompress, jpegoptim, gifsicle��svgo��֧�������Ԅ�(d��ng)��(y��u)��PNG, JPG, SVG��GIF���ٶ�Ҳ���e(cu��)�����÷�ʽ֧�ֆΈDƬ��(y��u)����ȫĿ䛃�(y��u)����


�Ԅ�(d��ng)��(y��u)����Google PageSpeed
Google�����L(f��ng)����^�صף���Ҋ�Ă�(g��)ܛ�������þ��Á�ֱ��fork���°汾���߸ɴ��،�������Web��(y��u)����Google�l(f��)������Google PageSpeed�@��(g��)����(w��)��ģ�K��������apache��ngnix�м��d��ͨ�^�ڷ���(w��)�������ļ����M(j��n)���O(sh��)�Á��M(j��n)���Ԅ�(d��ng)���ă�(y��u)�������ڈDƬ��ʽ�D(zhu��n)�Q���DƬ��(y��u)�������DƬLazyLoad�������P(gu��n)�x�(xi��ng)���@����չ�_��(hu��)�dz��L��Ո���dȤ��ͬ�W(xu��)����Google���փԡ�
--wizcabbit�IJ���
�D(zhu��n)�dՈ����ԭ�ĵ�ַ: http://wjs-design.cn/show-323.html



