十天學會web標準div+CSS HTML列表,包含以下內容和知識點:
一、ul無序和ol有序列表 二、改變項目符號樣式或用圖片定義項目符號 三、橫向圖文列表 四、浮動后父容器高度自適應 五、IE6的雙倍邊距bug
一、ul無序和ol有序列表
無序列表是web標準布局中最常用的樣式,代碼如下:
<div id="layout">
<ul>
<li><a title="第五天 超鏈接偽類" href="/div_css/906.shtml" target="_blank">第五天 超鏈接偽類</a></li>
<li><a title="第四天 縱向導航菜單" href="/div_css/905.shtml" target="_blank">第四天 縱向導航菜單</a></li>
<li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li>
<li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li>
<li><a title="第一天 XHTML CSS基礎知識" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基礎知識</a></li>
</ul>
</div>

這就是有無序列表,是以ul包含li的形式,默認每行前的符號是圓點,可以通過樣式表改為無、方塊,空心圓等。有序列表是以ol包含li的形式,是以數字為項目符號的,無序列表也可以用css定義顯示成有序列表,代碼及顯示效果如下:
<div id="layout">
<ol>
<li><a title="第五天 超鏈接偽類" href="/div_css/906.shtml" target="_blank">第五天 超鏈接偽類</a></li>
<li><a title="第四天 縱向導航菜單" href="/div_css/905.shtml" target="_blank">第四天 縱向導航菜單</a></li>
<li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li>
<li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li>
<li><a title="第一天 XHTML CSS基礎知識" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基礎知識</a></li>
</ol>
</div>

二、改變項目符號樣式或用圖片定義項目符號
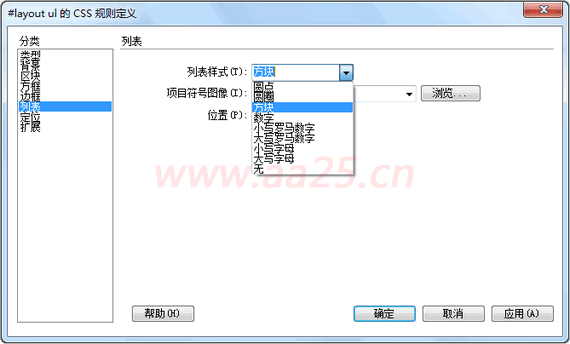
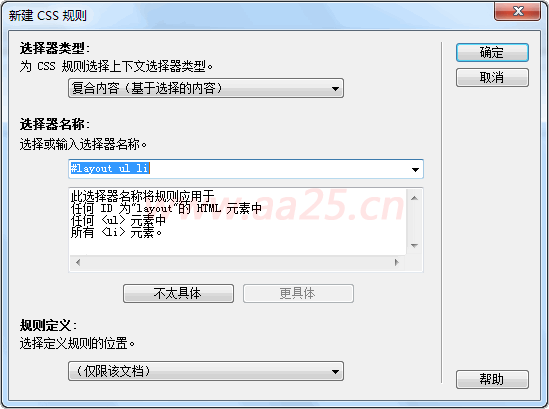
剛才說了項目符號默認是圓點,可以通過樣式表改為其它形式,下面實際操作一下:

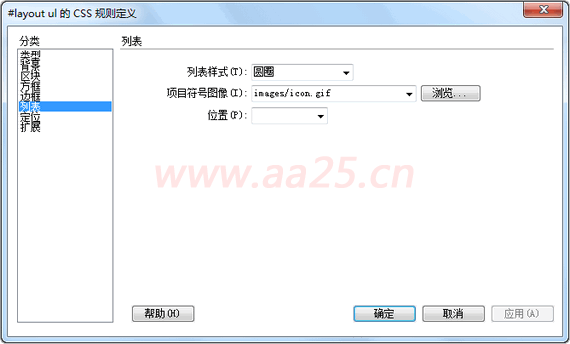
從樣式表編輯器中可以看到,有好多種形式,包括改為ol默認那樣以數字有序列表顯示。另外項目符號還可以以圖像形式,如下圖:


這種形式對圖像控制不是很靈活,所以實際應用當中一般用背景圖片來實現,在上例基礎上將項目符號設置為 list-style: none;,然后



代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
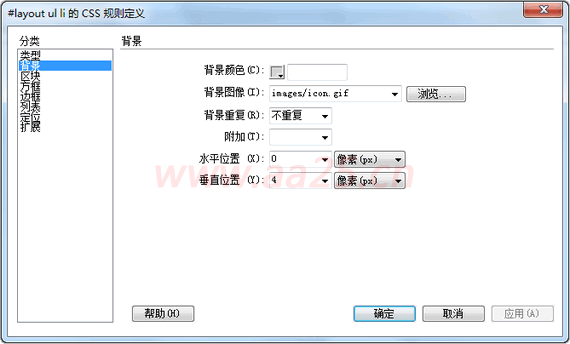
#layout ul { list-style: none; }
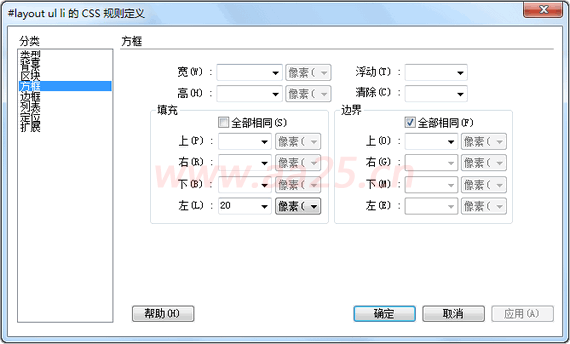
#layout ul li { background: url(/upload/2010-08/17/icon.gif) no-repeat 0px 4px; padding-left: 20px; }
</style>
</head>
<body>
<div id="layout">
<ul>
<li><a title="第五天 超鏈接偽類" href="/div_css/906.shtml" target="_blank">第五天 超鏈接偽類</a></li>
<li><a title="第四天 縱向導航菜單" href="/div_css/905.shtml" target="_blank">第四天 縱向導航菜單</a></li>
<li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li>
<li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li>
<li><a title="第一天 XHTML CSS基礎知識" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基礎知識</a></li>
</ul>
</div>
</body>
</html>
三、 橫向圖文列表
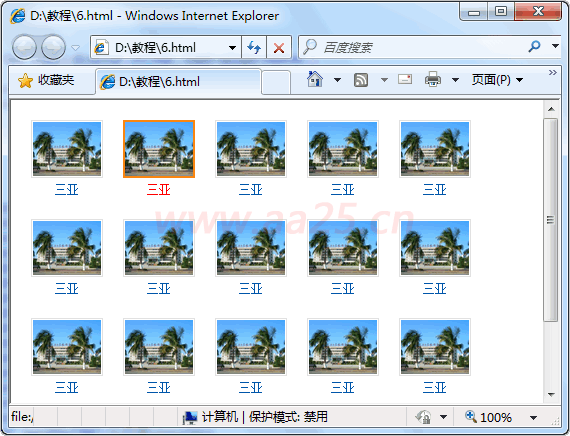
橫向圖文列表是在上一步的基礎上增加圖片并讓列表橫向排列,最終實現效果如下:

先插入如下的html代碼,插入過程就不再截圖了,如果不會的話請學習前邊章節
<div id="layout">
<ul>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亞</a></li>
</ul>
</div>
接下來添加css樣式,這里用到一個很重要的css屬性:float,這個屬性在第三天的教程當中已詳細講解過,這里不太贅述。先添加如下全局樣式:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
然后讓每個li元素浮動起來,這樣就實現了橫向排列



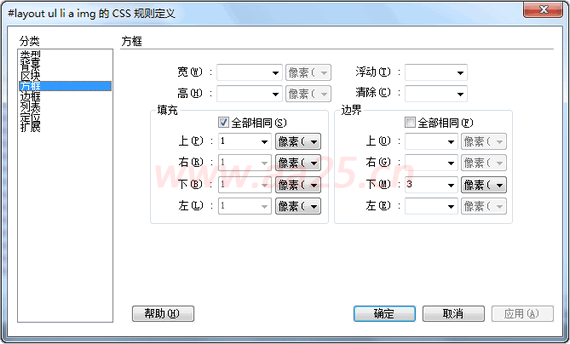
根據上節課的內容,把a轉換為塊級元素后可以設置寬高并增大點擊區域


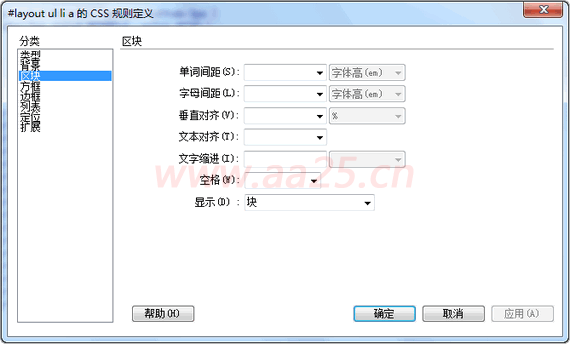
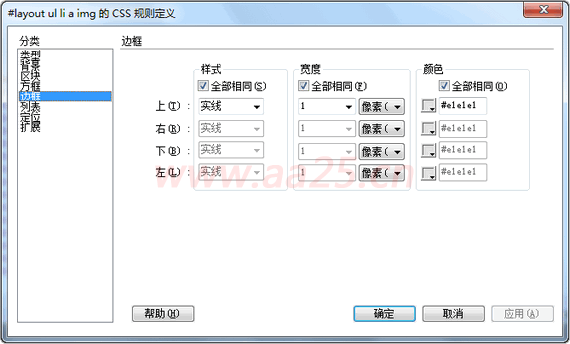
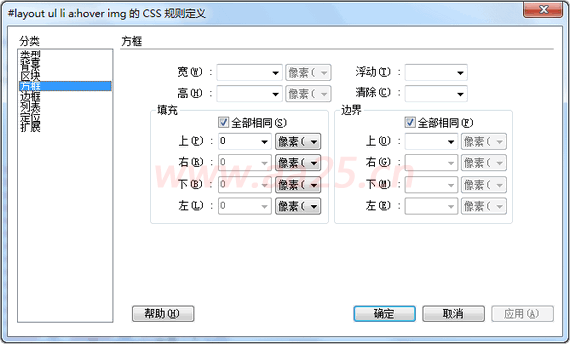
下面設置a下圖片的樣式



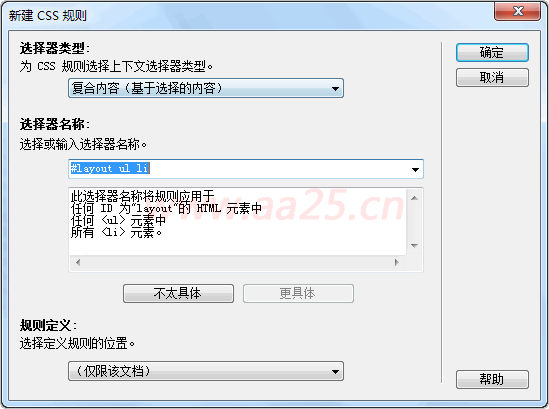
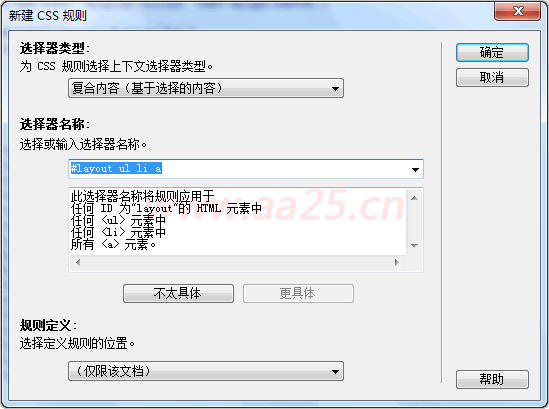
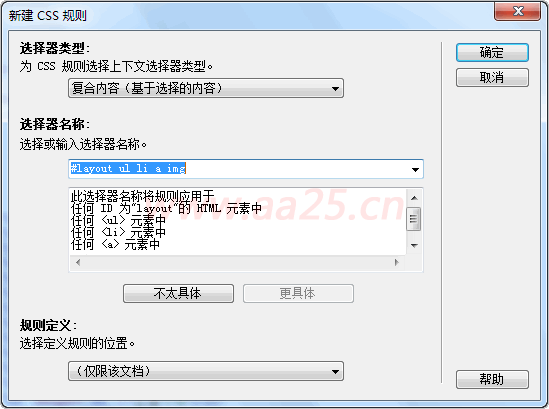
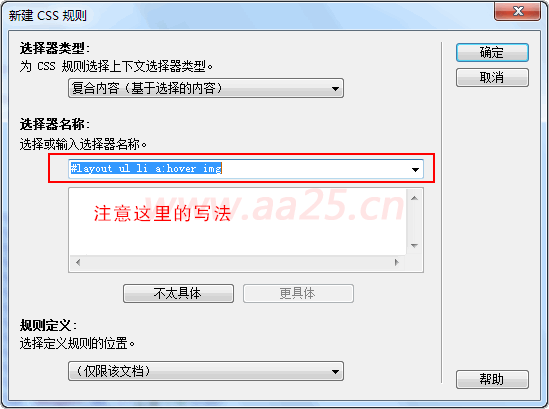
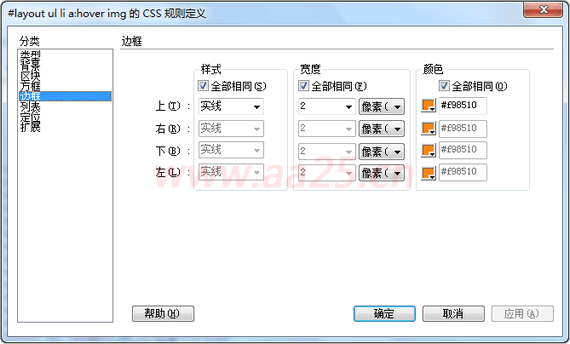
為了獲得更好的交互效果,這里增加鼠標劃過時的樣式,注意這里選擇器寫法,如果前些章節你都弄懂了,這個應該不難理解。




代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
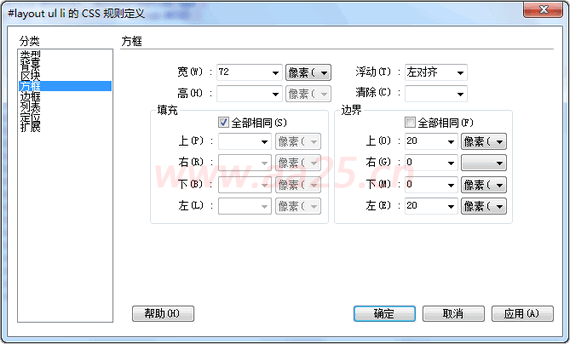
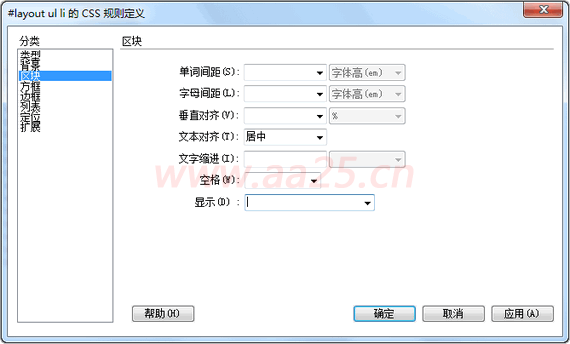
#layout ul li { width:72px; float:left; margin:20px 0 0px 20px; display:inline; text-align:center;}
#layout ul li a { display:block;}
#layout ul li a img { padding:1px; border:1px solid #e1e1e1; margin-bottom:3px;}
#layout ul li a:hover img { padding:0px; border:2px solid #f98510;}
</style>
</head>
<body>
<div id="layout">
<ul>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
</ul>
</div>
</body>
</html>
四、 浮動后父容器高度自適應
當一個容器內元素都浮動后,它將高度將不會隨著內部元素高度的增加而增加,所以造成內容元素的顯示超出了容器。為了便于查看效果,把剛才實例中的#layout增加一個邊框和內邊距:
#layout { width:400px; border:2px solid #ccc; padding:2px;}

看到沒,它沒有被內容元素給撐高,要解決這個問題,需要使用以下樣式
overflow:auto; zoom:1;
overflow:auto;是讓高度自適應, zoom:1;是為了兼容IE6而寫(此樣式不能通過W3C驗證)。
這就是所謂的css hack,之前講解3px bug時忘記說css hack是個什么東東了,現在補充一下:
由于不同的瀏覽器,比如IE 6,IE 7,IE8,Mozilla Firefox等,對CSS的解析認識不一樣,因此會導致生成的頁面效果不一樣,得不到我們所需要的頁面效果。這個時候我們就需要針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中也能得到我們想要的頁面效果。 這個針對不同的瀏覽器寫不同的CSS code的過程,就叫CSS hack。這里的overflow:auto; zoom:1;就是所謂的css hack,這種形式是應用我們常用的代碼來解決不兼容問題,也會用到添加一些特殊符號的形式,它本身沒有意義,只是針對不同瀏覽器是否對它識別來實現的,具體用到的進修再講。
五、IE6的雙倍邊距bug
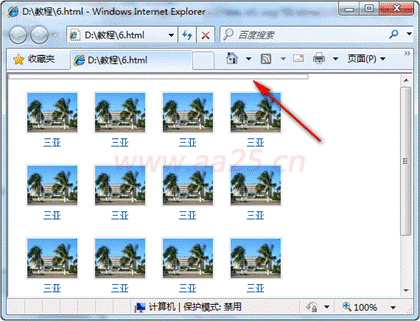
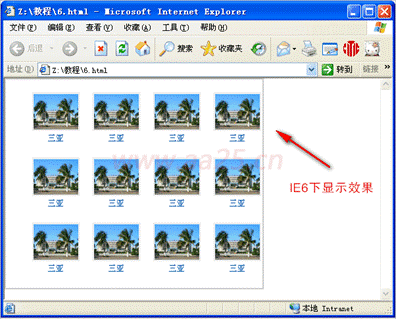
這又是IE6一個著名的bug,也是我們經常遇到的。如上例,當浮動后設置左側外邊距時后,最左側將顯示為雙倍邊距,比如設置為20,而在IE6下卻顯示40px,解決這個問題只需應用一個樣式,大家記住就可以了
display:inline;

增加以上樣式后,在IE6下和其它瀏覽器下顯示效果就一樣了。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
#layout { width:390px; border:2px solid #ccc; padding-bottom:20px; overflow:auto; zoom:1;}
#layout ul li { width:72px; float:left; margin:20px 0 0px 20px; display:inline; text-align:center;}
#layout ul li a { display:block;}
#layout ul li a img { padding:1px; border:1px solid #e1e1e1; margin-bottom:3px; display:block;}
#layout ul li a:hover img { padding:0px; border:2px solid #f98510;}
</style>
</head>
<body>
<div id="layout">
<ul>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
<li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亞</a></li>
</ul>
</div>
</body>
</html>
文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://wjs-design.cn/show-338.html



