十天學會web標準div+CSS 縱向導航菜單及二級彈出菜單,包含以下內容和知識點:
一、縱向列表 二、標簽的默認樣式 三、css派生選擇器 四、css選擇器的分組 五、縱向二級列表 六、相對定位和絕對定位
一、縱向列表
縱向列表或稱為縱向導航,在網站的產品列表中應用比較廣泛,如淘寶網左側的淘寶服務,今天我們就學習一下縱向導航的制作
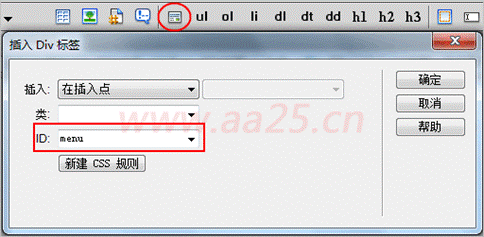
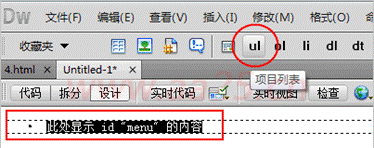
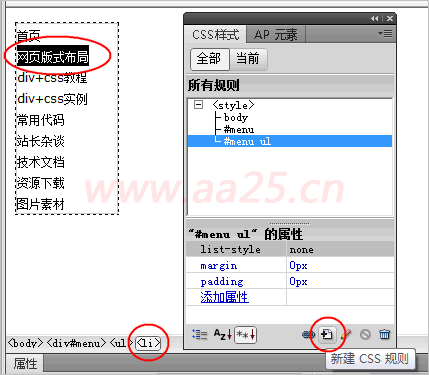
先新建一個頁面,然后插入一個ID為menu的div,然后在設計視圖中選中文字,點擊工具欄的ul圖標,即會自動插入ul和li,然后修改文字內容為你需要的內容。


<div id="menu">
<ul>
<li>首頁</li>
<li>網頁版式布局</li>
<li>div+css教程</li>
<li>div+css實例</li>
<li>常用代碼</li>
<li>站長雜談</li>
<li>技術文檔</li>
<li>資源下載</li>
<li>圖片素材</li>
</ul>
</div>

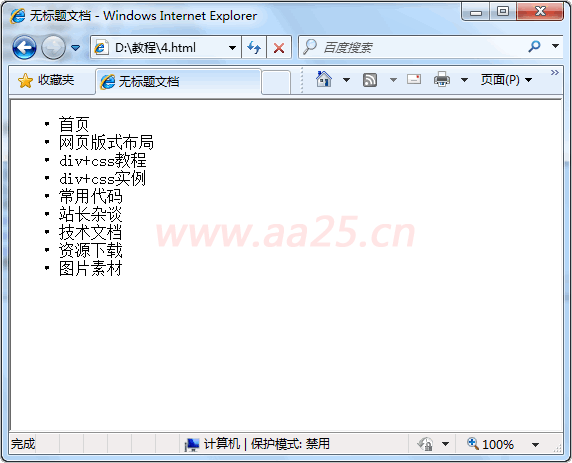
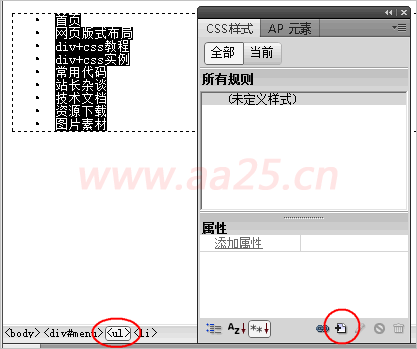
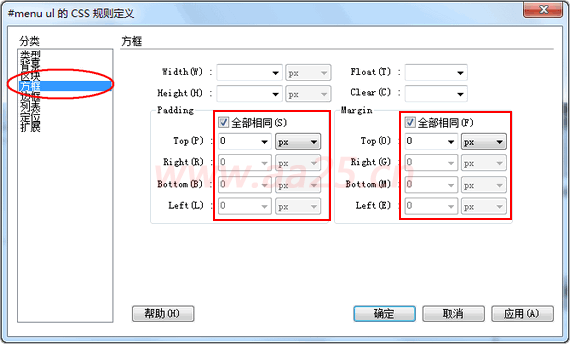
從預覽的效果上看,四周都有很大的空隙,而且每一行前邊還有個點,這是因為標簽的默認樣式造成的,下面我們需要創建樣式表把標簽的默認樣式給清除掉




生成的css代碼如下:
<style type="text/css">
#menu ul { list-style: none; margin: 0px; padding: 0px; }
</style>
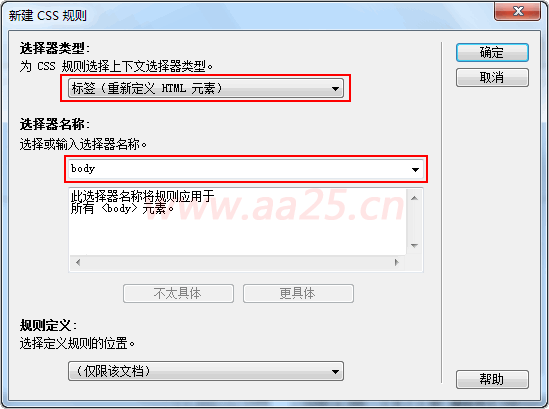
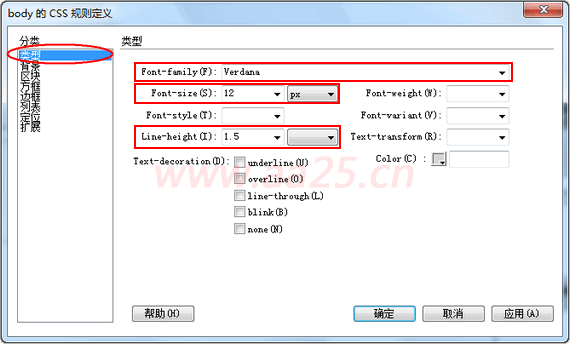
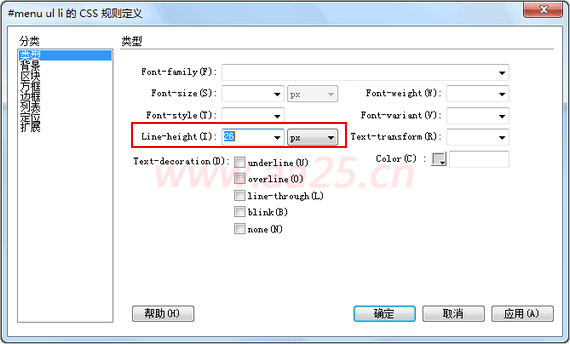
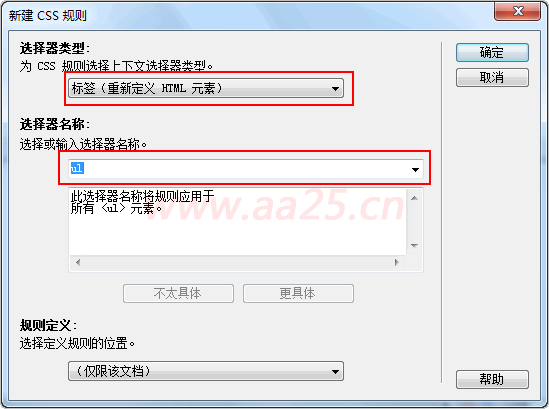
下面我們定義一下全局的字體,字號,行距等,點擊css樣式面板上的新建按鈕,在彈出的窗口中選擇器類型選擇標簽,名稱選擇body,然后在css編輯器中設置如下圖所示屬性


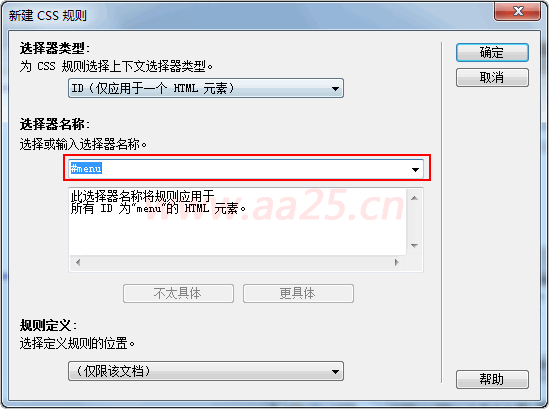
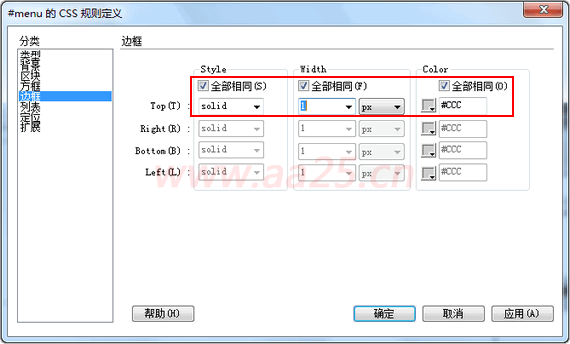
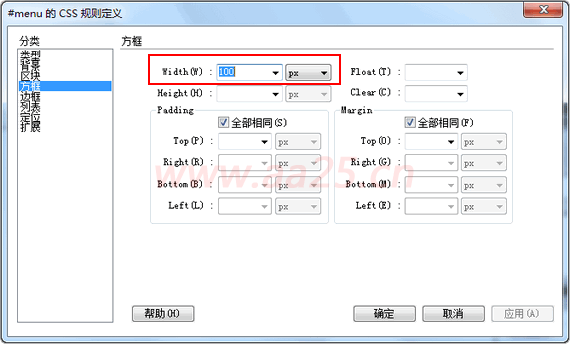
body全局樣式定義后,下面我們給#menu定義一個灰色的1px邊框及寬度,然后把li定義下背景色和下邊框及內邊距等



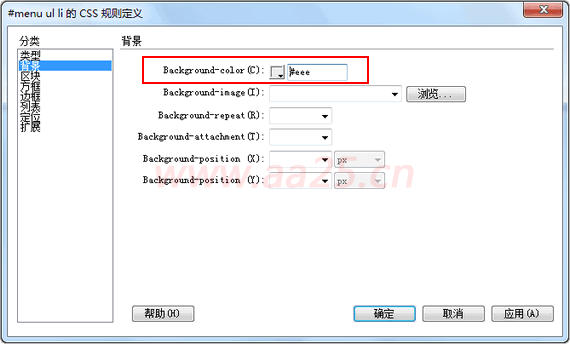
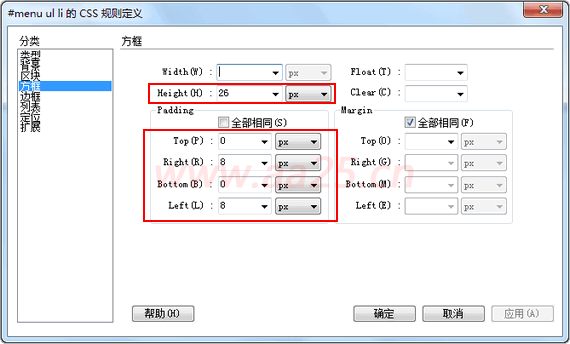
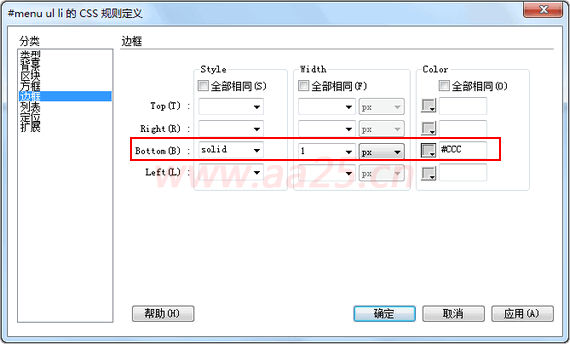
接下來定義li的背景色為淺灰色及下邊框和內邊距






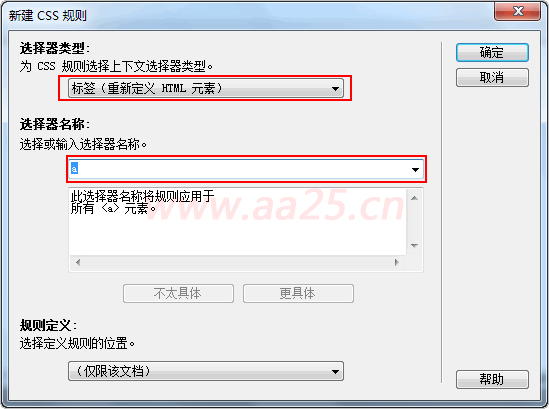
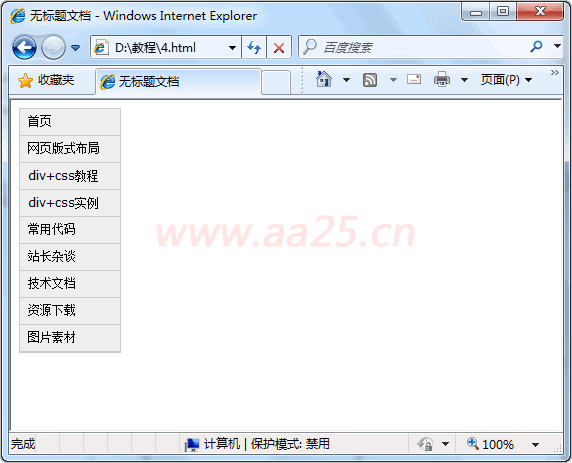
這些屬性設置完后,一個簡單的縱向列表菜單初具模型了。因為導航菜單,需要鏈接到其它頁面,下邊把這些導航加上鏈接,然后在定義a的狀態和鼠標劃過狀態。
要添加鏈接,先選擇要添加鏈接的文字,然后在屬性頁面鏈接上輸入要鏈接的頁面址,我這里輸入個#,是個虛擬鏈接,不指向任何頁面。



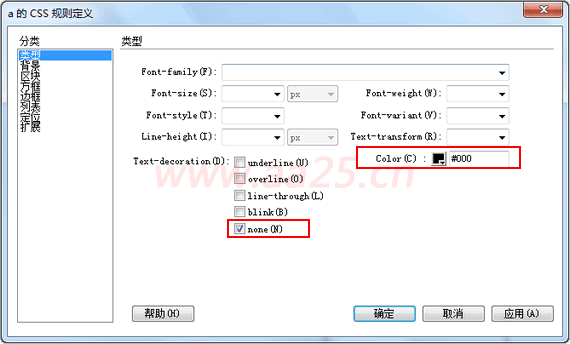
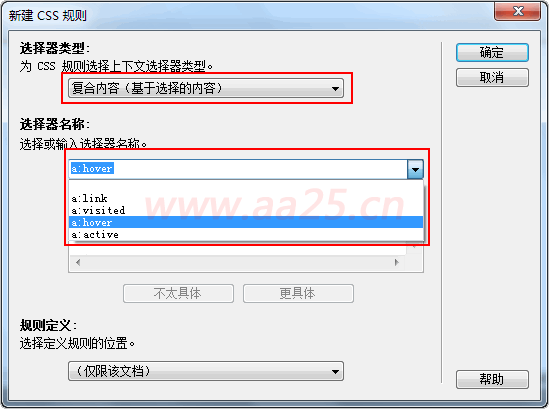
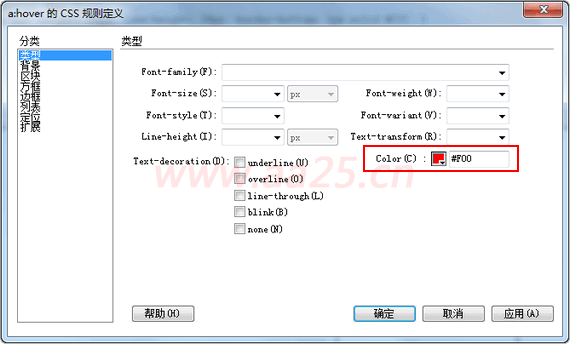
創建a的樣式后,下面我們增加個交互效果,當鼠標劃過鏈接文字時,讓文字顏色變成紅色,這時就需要用到a:hover這個偽類了


這里的a:hover屬于偽類,在下一章節時會詳細講解

源代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; }
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; }
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="@#">首頁</a></li>
<li><a href="#">網頁版式布局</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">div+css實例</a></li>
<li><a href="#">常用代碼</a></li>
<li><a href="#">站長雜談</a></li>
<li><a href="#">技術文檔</a></li>
<li><a href="#">資源下載</a></li>
<li><a href="#">圖片素材</a></li>
</ul>
</div>
</body>
</html>
二、標簽的默認樣式
大多數標簽都有自己的默認樣式,比如第二天課程中遇到的body默認外邊距,另外本例中ul前的圓點及左側的內邊距,另h1-h6字體大小各不相同,em默認為斜體,strong表示粗體。正因為有這些默認樣式,一個設計合理的頁面,即使沒有加載樣式,也能讓用戶很容易閱讀。但此時這些默認樣式對我們沒用,所以需要清除掉,為了方便,建議用標簽重定義方式,這樣可以很簡單地把全局的樣式給統一起來。另外頁面中的圖片添加鏈接后會默認添加個邊框,ul默認情況下會在列表前添加圓點,這些都是需要去掉的。
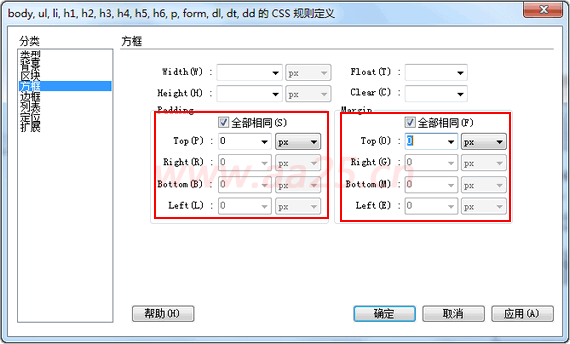
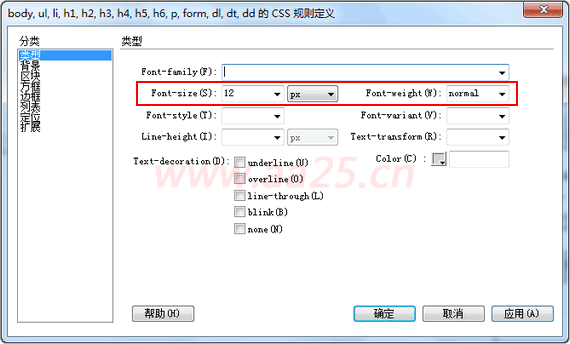
body, ul, li, h1, h2, h3, h4, h5, h6, p, form, dl, dt, dd { margin: 0px; padding: 0px; font-size: 12px; font-weight: normal; }
ul { list-style: none; }
img { border-style: none; }

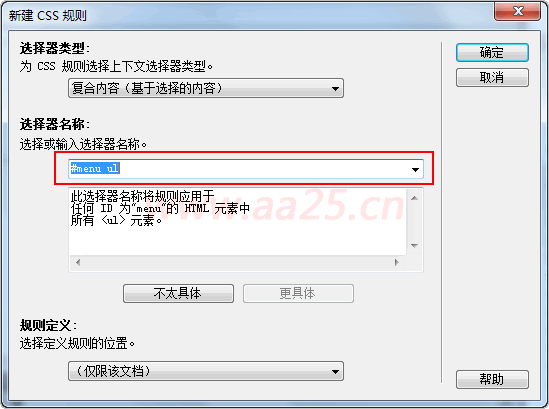
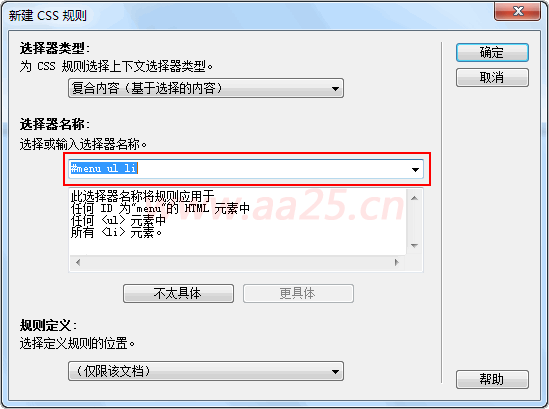
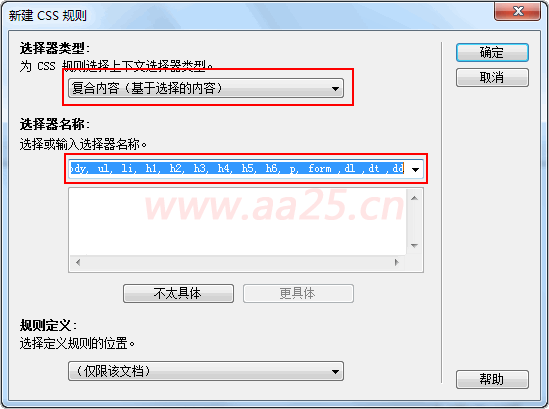
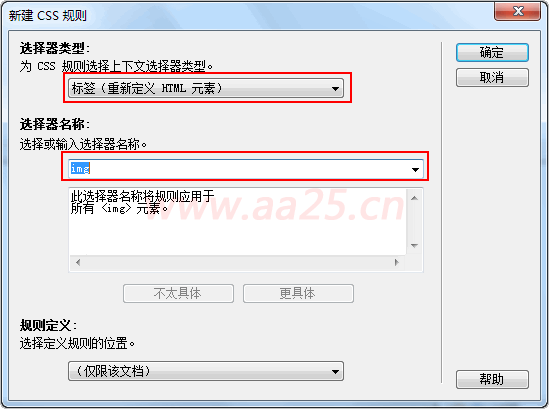
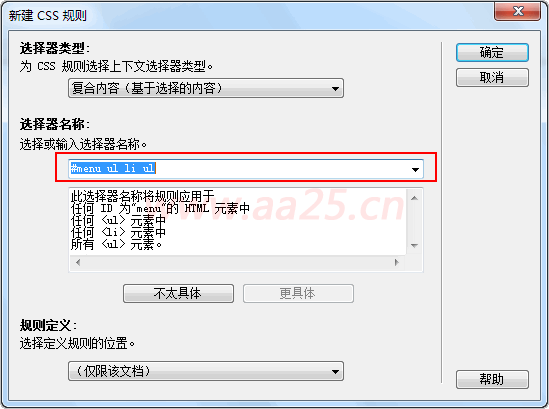
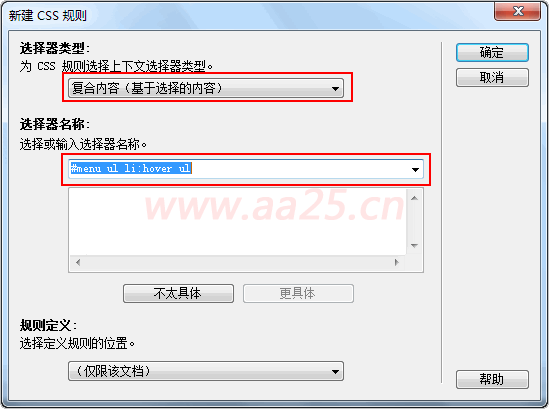
這里選擇器類型選擇復合內容,我用的是dw最新cs5版本,比之前章節用的cs3版本中更合理了,把ID和偽類分開了。然后在選擇器名稱中輸入我們常用的帶默認樣式的標簽,中間以英文逗號分隔


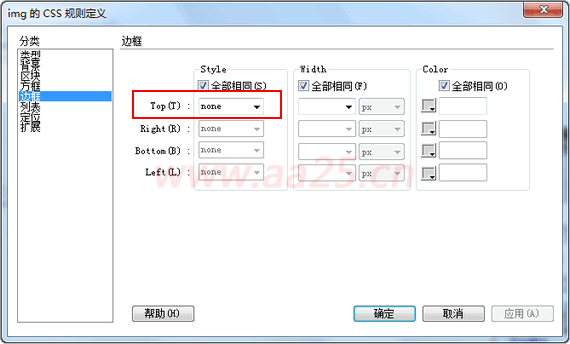
下面對img標簽進行重定義,清除圖片有鏈接時默認的邊框


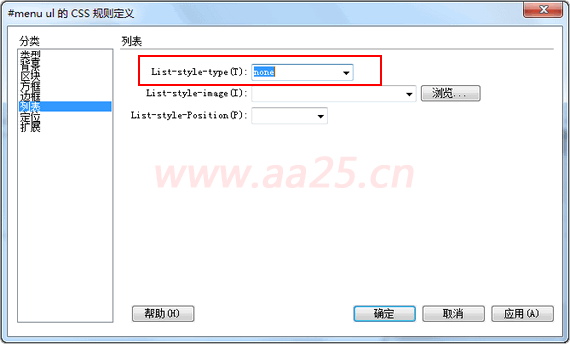
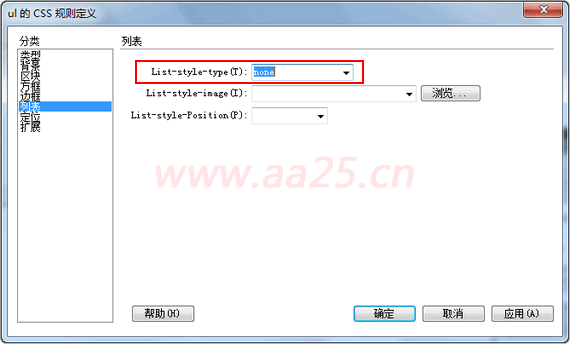
下邊設置全局ul標簽默認的圓點為無


這樣就很簡單把常用標簽的默認樣式給清除掉了,如果需要邊距的話再重新定義,也避免了各個瀏覽器對標簽默認樣式解析差異造成頁面顯示不一樣的問題。
三、css派生選擇器
CSS初學者不知道使用子選擇器是影響他們效率的原因之一。派生選擇器可以幫助你節約大量的class定義。我上邊的例子中應用了些派生選擇器如下的css代碼
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; }
#menu ul和#menu ul li即為派生選擇器,如果我們把前邊的#menu去掉,那么將是對ul標簽重定義,重定義的屬性將應用到全局,而前邊加上#menu后,將是定義ID為menu元素內ul的樣式,設置它的樣式只對#menu下的ul生效,不對它之后的ul生效,這個有點像編程中的局部變量,而直接定義ul則相當于全局變量。#menu ul li 是定義ID為menu元素內ul下的li,派生選擇器可以使我們不用再給每個li定義一個樣式名來定義樣式,只需使用派生選擇器,從它的父元素處選擇即可,這樣能大大提高效率。
四、css選擇器的分組
你可以對選擇器進行分組,這樣,被分組的選擇器就可以分享相同的聲明。用逗號將需要分組的選擇器分開。在下面的例子中,我們對所有的標題元素進行了分組。所有的標題元素都是綠色的,p段落、div分區、span都是20像素字體。
h1,h2,h3,h4,h5,h6 {
color: green;
}
p,div,span{
font-size:20px;
}
五、縱向二級列表
二級菜單即指當鼠標放到一級菜單上后,會彈出相應的二級菜單,移去鼠標后自動消失,我們接著上邊的例子進行修改,代碼如下:
<div id="menu">
<ul>
<li><a href="@#">首頁</a></li>
<li><a href="#">網頁版式布局</a>
<ul>
<li><a href="#">自適應寬度</a></li>
<li><a href="#">固定寬度</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li><a href="#">新手入門</a></li>
<li><a href="#">視頻教程</a></li>
<li><a href="#">常見問題</a></li>
</ul>
</li>
<li><a href="#">div+css實例</a></li>
<li><a href="#">常用代碼</a></li>
<li><a href="#">站長雜談</a></li>
<li><a href="#">技術文檔</a></li>
<li><a href="#">資源下載</a></li>
<li><a href="#">圖片素材</a></li>
</ul>
</div>
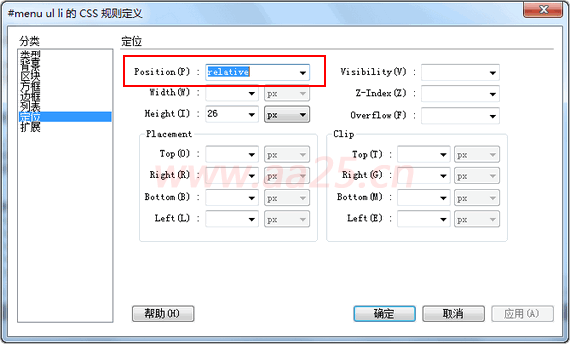
接下來修改css樣式表,先修改#menu ul li,給其增加一個 position:relative;屬性

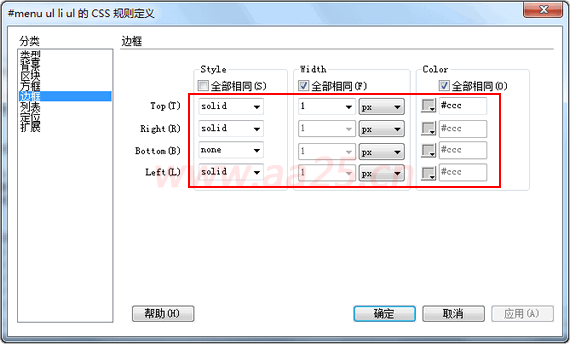
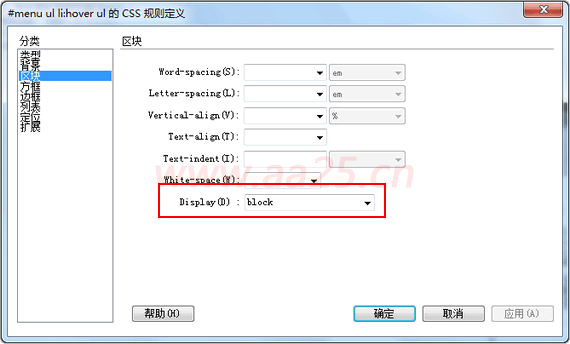
然后定義ID為menu下ul下里內的ul樣式如下:



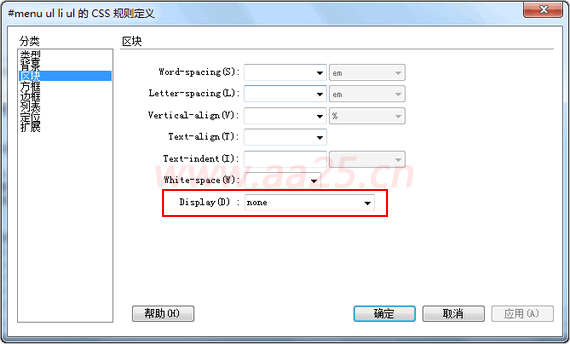
定義display:none后,默認狀態下將隱藏


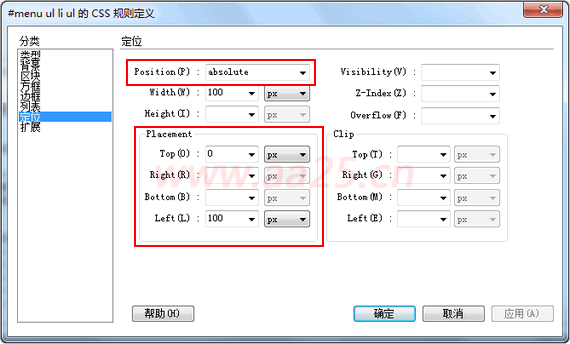
定義#menu ul li ul的position: absolute; left: 100px; top: 0px;,那么它將以相對于它父元素li的上為0,左為100的位置顯示。最后我們設置當鼠標劃過后顯示下級菜單的樣式


#menu ul li:hover ul這個樣式比較難理解,它的意思是定義ID為menu下ul下li,當鼠標劃過時ul的樣式,這里設置為display:block,指的是鼠標劃過時顯示這塊內容,這也實現我們今天想要的效果。其中的:hover和前邊說的鏈接一樣,同屬于偽類,但有一點注意,目前IE6只支持a的偽類,其它標簽的偽類不支持,所以要想在IE6下也顯示正確,需要借助js來實現,我們定義一個類.current (自己命名,需和JS中相同)的屬性為display:block;然后當鼠標劃過后,用JS給當前li添加上這個樣式上,根據css的優先級:指定的高于繼承的原則,就實現了IE6下的正確顯示。所以需要加上JS和樣式#menu ul li.current ul { display:block;}。
#menu ul li.current ul { display:block;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript"><!--//--><![CDATA[//><!--
startList = function() {
if (document.all&&document.getElementById) {
navRoot = document.getElementById("menu");
var allli = navRoot.getElementsByTagName("li")
for (i=0; i<allli.length; i++) {
node = allli[i];
node.onmouseover=function() {
this.className+=" current";
}
node.onmouseout=function() {
this.className=this.className.replace(" current", "");
}
}
}
}
window.onload=startList;
//--><!]]></script>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; border-bottom:none;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 100px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li.current ul { display:block;}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">網頁版式布局</a>
<ul>
<li><a href="#">自適應寬度</a></li>
<li><a href="#">固定寬度</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li><a href="#">新手入門</a></li>
<li><a href="#">視頻教程</a></li>
<li><a href="#">常見問題</a></li>
</ul>
</li>
<li><a href="#">div+css實例</a></li>
<li><a href="#">常用代碼</a></li>
<li><a href="#">站長雜談</a></li>
<li><a href="#">技術文檔</a></li>
<li><a href="#">資源下載</a></li>
<li><a href="#">圖片素材</a></li>
</ul>
</div>
</body>
</html>
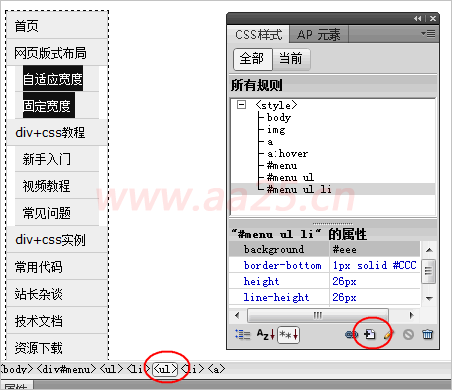
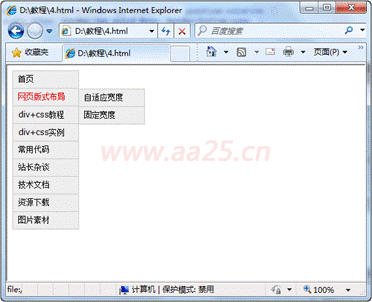
最終顯示效果如下:

上節課講解塊級元素和內聯元素時提到display,今天用到了display:block;和display:none;值為none時表示將這個元素隱藏,為block時表示將它的隱藏狀態改為顯示狀態詳細介紹請參考css手冊
六、相對定位和絕對定位
§ 定位標簽:position
§ 包含屬性:relative(相對) absolute(絕對)
1.position:relative; 如果對一個元素進行相對定位,首先它將出現在它所在的位置上。然后通過設置垂直或水平位置,讓這個元素"相對于"它的原始起點進行移動。(再一點,相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其他框)
2.position:absolute; 表示絕對定位,位置將依據瀏覽器左上角開始計算。 絕對定位使元素脫離文檔流,因此不占據空間。普通文檔流中元素的布局就像絕對定位的元素不存在時一樣。(因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其他元素并可以通過z-index來控制它層級次序。z-index的值越高,它顯示的越在上層。)
3.父容器使用相對定位,子元素使用絕對定位后,這樣子元素的位置不再相對于瀏覽器左上角,而是相對于父窗口左上角
4.相對定位和絕對定位需要配合top、right、bottom、left使用來定位具體位置,這四個屬性只有在該元素使用定位后才生效,其它情況下無效。另外這四個屬性同時只能使用相鄰的兩個,不能即使用上又使用下,或即使用左,又使用右
文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://wjs-design.cn/show-340.html



