十天學會web標準DIV+CSS 二列和三列布局,將涉及到以下內容和知識點
一、二列自適應寬度 二、二列固定寬度 三、二列固定寬度居中 四、xHTML的塊級元素(div)和內聯元素(span) 五、float屬性 六、三列自適應寬度 七、三列固定寬度 八、三列固定寬度居中 九、IE6的3像素bug
一、兩列自適應寬度
下面以常見的左列固定右列自適應為例,因為div為塊狀元素,默認情況下占據一行的空間,要想讓下面的div跑到右側,就需要做助css的浮動來實現。首先創建html代碼如下:
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>

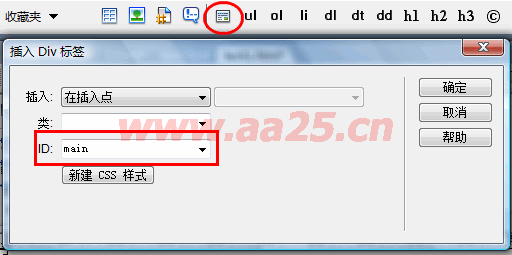
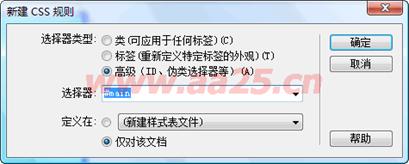
按照如圖所示的創建方法,把兩個div都創建出來,或手工寫出代碼。div創建完成后,開始創建css樣式表,代碼如下:
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }



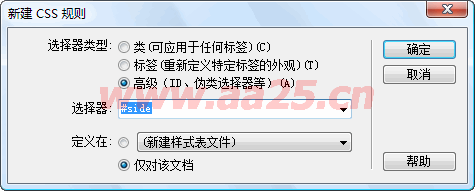
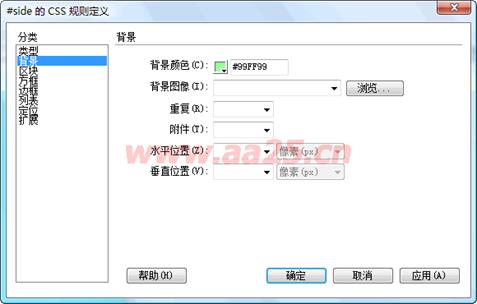
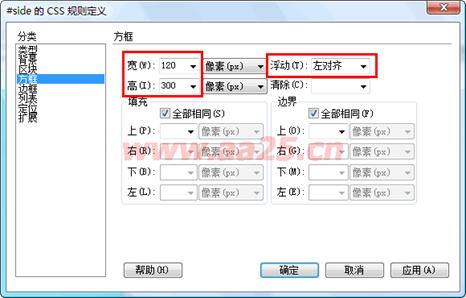
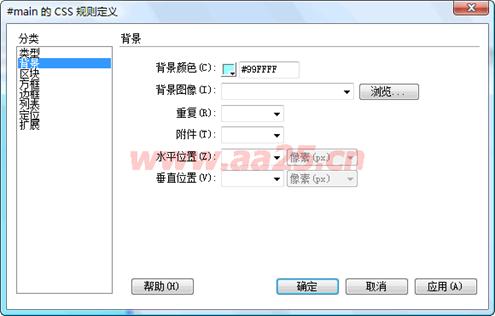
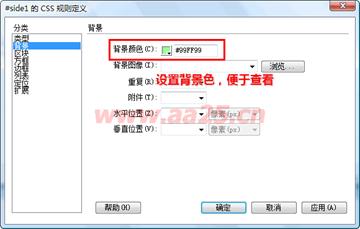
先創建#side的樣式,為了便于查看,設置了背景色。注意,side的浮動設置為向左浮動;



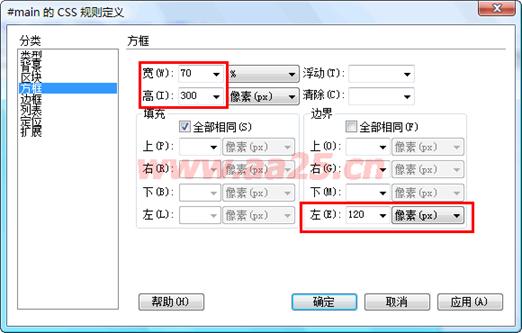
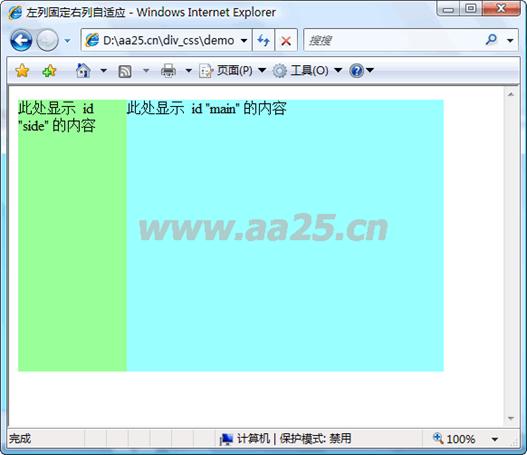
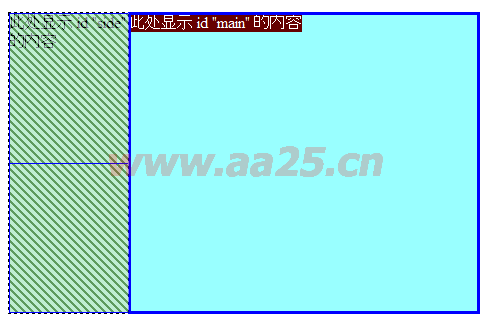
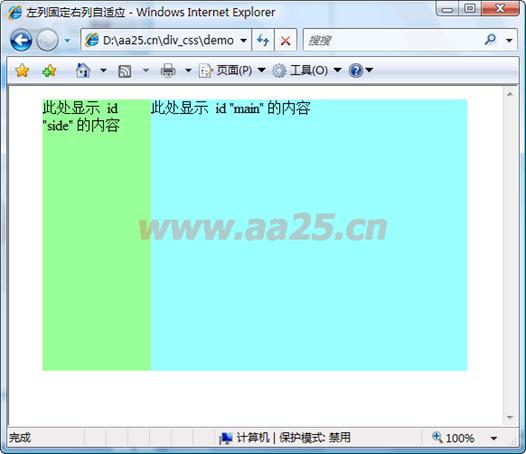
然后創建#main樣式,注意這里設置#main的左邊距為120px。預覽結果如下:

當我們拖動瀏覽器窗口變大變小時,#main的寬度也會跟著改變。這里設置margin-left:120px;正好讓出#side占去的120px寬度,如果這里設置為122px的話,中間將出現2px的空隙,大家可以試一下。

代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }
</style>
</head>
<body>
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</body>
</html>
二、兩列固定寬度
有了前面的基礎,兩列固定固定寬度就容易多了,只需要把#main的寬度由百分比改為固定值,如下圖:

三、兩列固定寬度居中
兩列固定寬度居中,需要在兩列固定寬度的基礎上改進,在學一列固定寬度居中時,我們知道讓它居中的方法,所以這里需要在這兩個div之外再加一個父div:
<div id="content">
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</div>
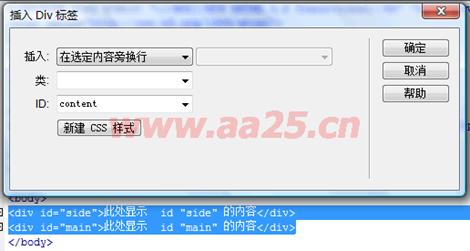
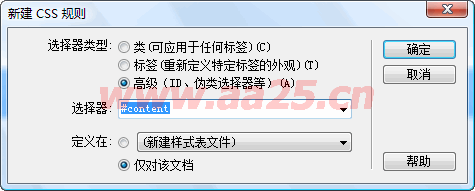
操作方法:在源代碼里選中這兩個div的代碼后,點擊工具欄上插入div按鈕,填寫id后確定,得到如上的代碼

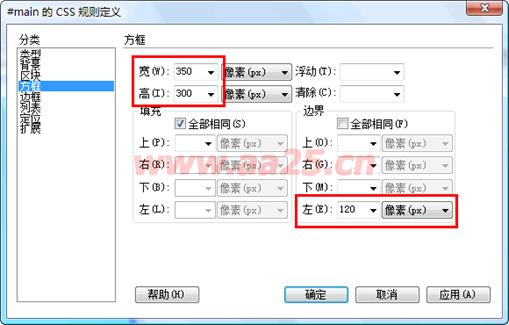
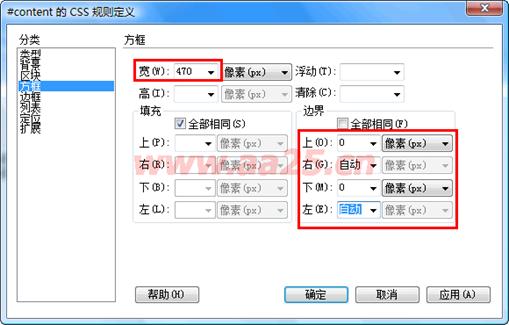
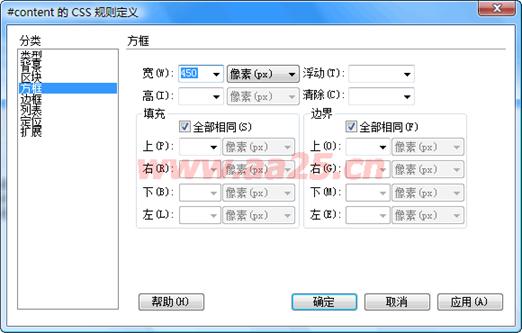
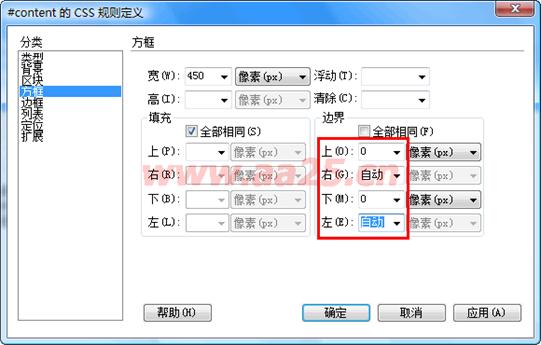
下面就需要設置#content的樣式了,我們知道,#side的寬度為120px,#main寬度為350px,那么#content的寬度應該為這兩者之和,然后設置#content居中,那么整體就居中了:



代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
#content { width:470px; margin:0 auto;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 350px; margin-left: 120px; }
</style>
</head>
<body>
<div id="content">
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</div>
</body>
</html>
四、xhtml的塊級元素(div)和內聯元素(span)
塊級元素:就是一個方塊,像段落一樣,默認占據一行出現;
內聯元素:又叫行內元素,顧名思義,只能放在行內,就像一個單詞,不會造成前后換行,起輔助作用。
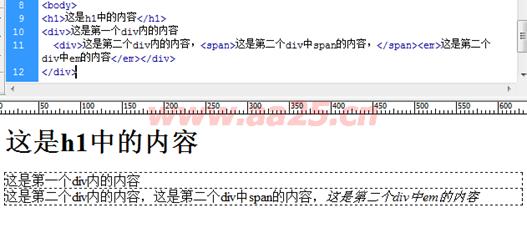
一般的塊級元素諸如段落<p>、標題<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表單<form>、DIV<div>和BODY<body>等元素。而內聯元素則如: 表單元素<input>、超級鏈接<a>、圖像<img>、<span> ........ 塊級無素的顯著特點是:每個塊級元素都是從一個新行開始顯示,而且其后的無素也需另起一行進行顯示。

從上圖的例子可以看出,塊級元素默認占據一行,相當于在它之前和之后各插入了一個換行;而內聯元素span沒對顯示效果造成任何影響,事實也是如此;em只是讓字體變成了斜體,也沒有單獨占據一行。這就是塊級元素和內聯元素,正因為有了這些元素,才使我們的網頁變得豐富多彩。
如果沒有css的作用,塊元素會順序以每次另起一行的方式一直往下排。而有了css以后,我們可以改變這種html的默認布局模式,把塊元素擺放到你想要的位置上去。而不是每次都愚蠢的另起一行。也就是說,可以用css的display:inline將塊級元素改變為內聯元素,也可以用display:block將內聯元素改變為塊元素。
五、float屬性
回到我們的例子當中,理解了塊級元素和內聯元素,對理解浮動就容易多了。float是個重點,希望大家都能理解。上例中用float讓元素向左浮動,在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素;且要指明一個寬度,否則它會盡可能地窄;另外當可供浮動的空間小于浮動元素時,它會跑到下一行,直到擁有足夠放下它的空間。
想必大家都用過word排過版,當中有個圖文混排功能,如下圖:

這個功能非常類似于css中的浮動,下面我們用css來實現這一功能:
<div id="side"><img src="http://www.100181.com/uploadfile/2014/0901/212165039036721.gif" width="192" height="142" /></div>
<div id="main"> 標準之路提供DIV+CSS教程,DIV+CSS視頻教程,web2.0標準,DIV+CSS布局入門教程,網頁布局實例,css布局實例,div+css模板,div+css實例解析,網站重構,網頁代碼,水晶圖標,幻燈廣告圖片.教程適合初學者循序漸進學習!</div>
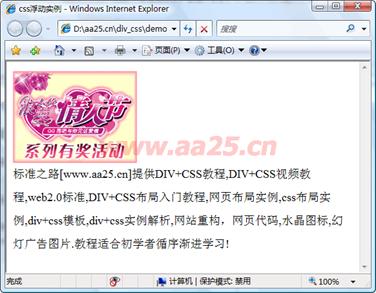
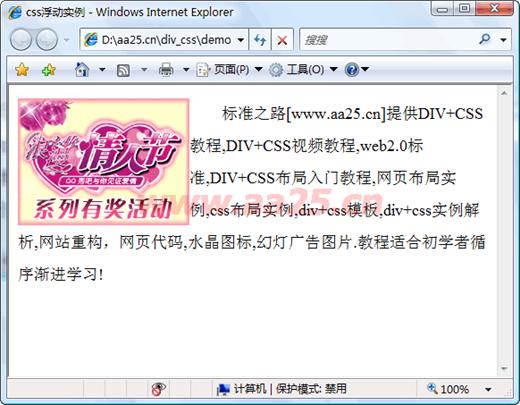
創建完以上代碼后,在瀏覽器中預覽會顯示如下結果:

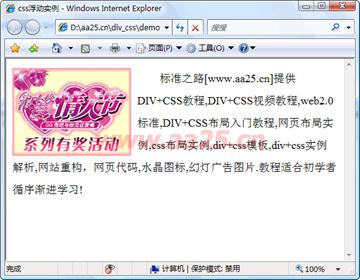
下面用css讓side浮動,再看看效果
body { font-size:18px; line-height:200%; }
#side { float:left;}

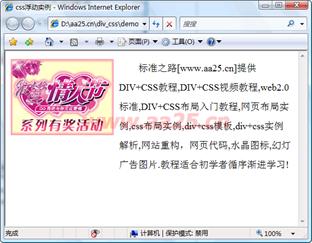
大家看看,是不是和word的效果已經很像相了,但這里的文字和圖片右側貼的很近,怎么辦呢?剛才已經說了,當元素浮動過之后,需要指定一個寬度,否則它會盡可能窄。那么把side的寬度設置為大于圖片的寬度,它們中間應該就有空隙了。圖片的寬度是192px,設置side為202px,中間將會有10px的空隙了。
body { font-size:18px; line-height:200%; }
#side { float:left; width:202px;}

細心的朋友已經發現,上例中#main的div還定義了margin-left:120px;而這里沒有定義,但它多出的文字卻跑到了圖片(#side)的下方,是不是設置margin-left:后,它就不會跑到#side的正文呢?如果你能想到這一點,你的確是太聰明了,事實確實是這樣,在css樣式表中加上下面一行
#main { margin-left:202px;}

這就是如何應用浮動實現兩列布局的原理。那么三列呢?
六、三列自適應寬度
三列自適應寬度,一般常用的結構是左列和右列固定,中間列根據瀏覽器寬度自適應。下面在二列自適應寬度基礎上修改一下
<div id="side">此處顯示 id "side" 的內容</div>
<div id="side1">此處顯示 id "side1" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>

增加以下css樣式:
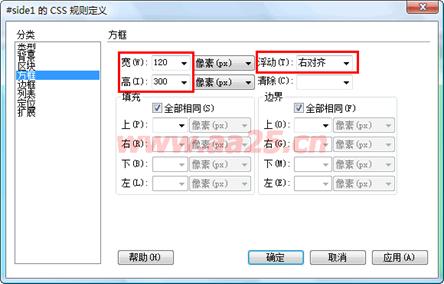
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }



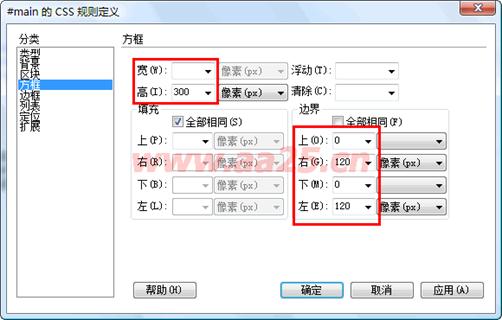
把原來#main樣式的width:70%去掉,然后設置左右外邊距各120px,讓出左右列的寬度
#main { background: #99FFFF; height: 300px; margin:0 120px; }

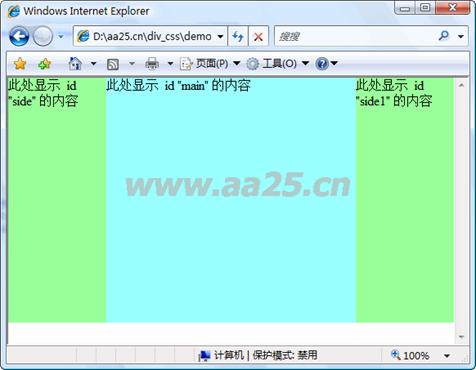
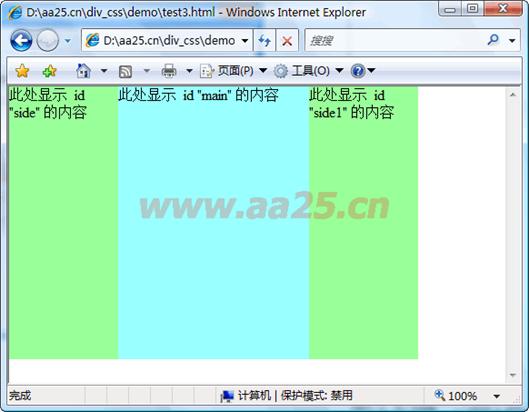
預覽一下效果如下:

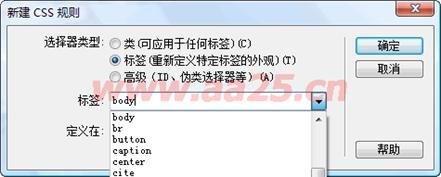
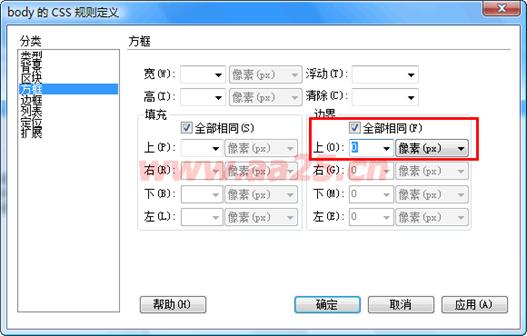
也許預覽出來的效果和我的不一樣,別急,還有一項設置,默認body是有外邊距的,所以這里還得設置body的外邊距為0;點擊css面板上的新建按鈕,然后在新建面板中選擇:標簽(重定義標簽外觀),然后選擇body,設置body的邊界為0即可。


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
body { margin:0;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }
#main { background: #99FFFF; height: 300px; margin:0 120px; }
</style>
</head>
<body>
<div id="side">此處顯示 id "side" 的內容</div>
<div id="side1">此處顯示 id "side1" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</body>
</html>
七、三列固定寬度
三列固定寬度可以在三列自適應基礎上添加一個父div,并設置這個div的寬度即可,如下,添加一個id為content的父容器。
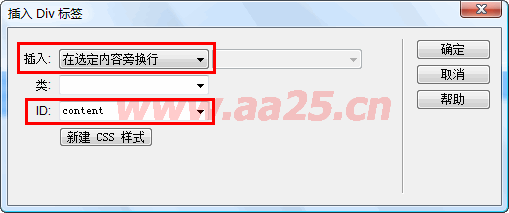
在源代碼里選中這三個div,然后點擊工具欄上的“插入div標簽”按鈕,這時彈出的窗口插入項會默認為:在選定的內容旁換行,輸入id為content,然后給這個div定義個寬度



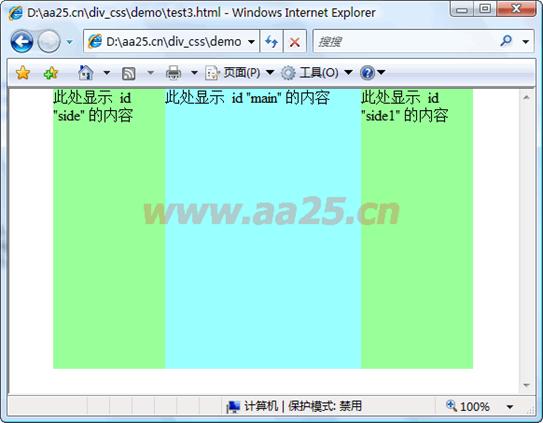
三列固定寬度出來了,要想實現三列固定寬度居中就更方便了,只需設置#content {margin:0 auto;}即可


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
body { margin:0;}
#content { width:470px; margin:0 auto;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }
#main { background: #99FFFF; height: 300px; margin:0 120px; }
</style>
</head>
<body>
<div id="content">
<div id="side">此處顯示 id "side" 的內容</div>
<div id="side1">此處顯示 id "side1" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
</div>
</body>
</html>
八、IE6的3像素bug
3像素bug是IE6的一個著名的bug,當浮動元素與非浮動元素相鄰時,這個3像素的Bug就會出現。看下面這個左列固定,右列液態的例子,css代碼如下:
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px;}
#main { background: #99FFFF; height: 300px;}
html代碼如下:
<div id="side">此處顯示 id "side" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
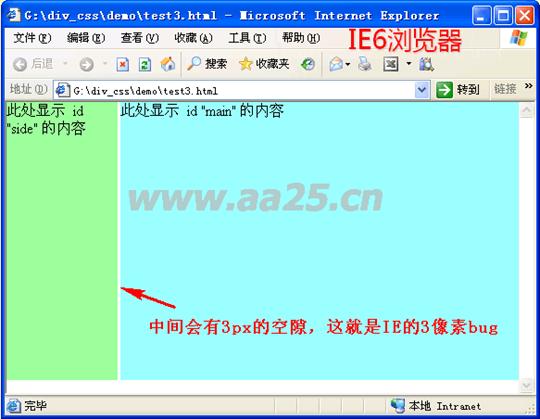
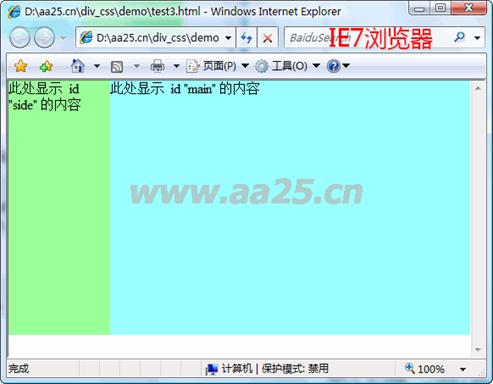
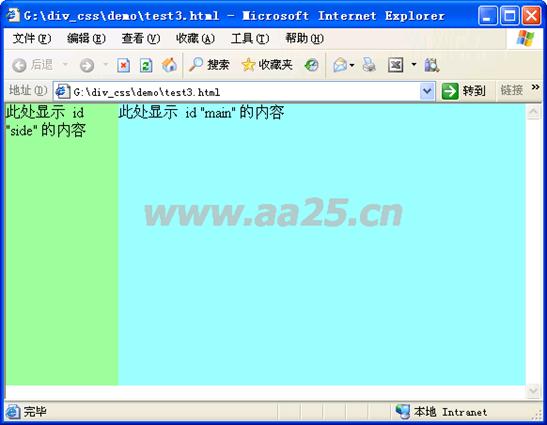
下面看看IE6和IE7中的顯示效果:


從截圖中明顯看出,IE6會在兩個div中間加上3px的空隙,那么要解決這個問題,請在#side上加上_margin-right:-3px;記住,前邊加上一下劃線,這樣這個樣式專門針對IE6生效。IE7和FF下還會正常顯示。
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px; _margin-right:-3px;}
#main { background: #99FFFF; height: 300px; }

看看,是不是問題已經解決了。但它不能通過W3C驗證。當兩列固定寬度時,最好把#main也固定寬度且向右浮動,這樣就可以避免IE6的3像素bug了。
文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://wjs-design.cn/show-341.html



