十天學(xué)會(huì)web標(biāo)準(zhǔn)DIV+CSS 一列布局,包含以下幾種形式:
一、 一列固定寬度 二、一列固定寬度居中 三、一列自適應(yīng)寬度 四、一列自適應(yīng)寬度居中 五、一列二至多塊布局
前一節(jié)我們回顧了xHTML基礎(chǔ)和css基礎(chǔ)部分,今天我們正式開(kāi)始使用網(wǎng)頁(yè)制作軟件——adobe公司出品的dreamweaver來(lái)開(kāi)始網(wǎng)頁(yè)設(shè)計(jì)之旅。相信之前您已經(jīng)用過(guò)這個(gè)軟件了,具體怎么使用我就不講了。為了照顧部分朋友,今天課程的css部分我們是以可視化生成方式,不過(guò)建議大家能手寫(xiě)的盡量還是手寫(xiě),這樣有助于提高效率。
一、一列固定寬度
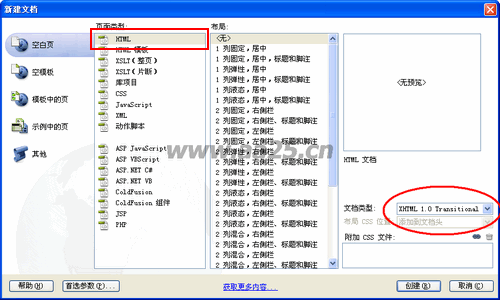
我們先看一下一列固定寬度,首先要新建一個(gè)頁(yè)面:

注意:這里的文檔類(lèi)型是過(guò)渡型,目前我們采用這種寬松驗(yàn)證方式。
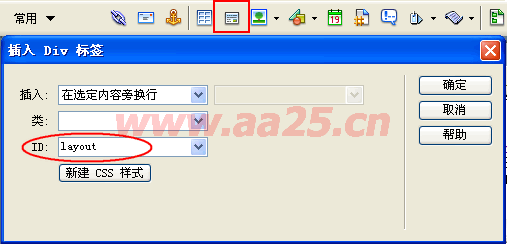
接下來(lái)在頁(yè)面中插入一個(gè)div標(biāo)簽,我們可以點(diǎn)擊工具欄的“插入DIV標(biāo)簽”按鈕,在打開(kāi)的對(duì)話框中ID項(xiàng)給這個(gè)div命一下名,我們給它起個(gè)名叫l(wèi)ayout(名稱根據(jù)自己需要命名)。

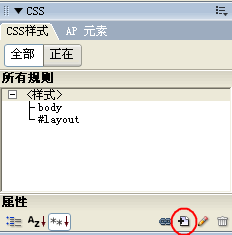
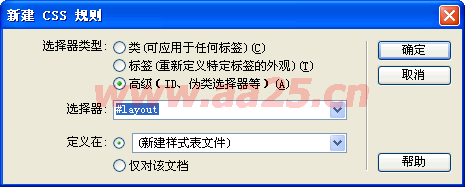
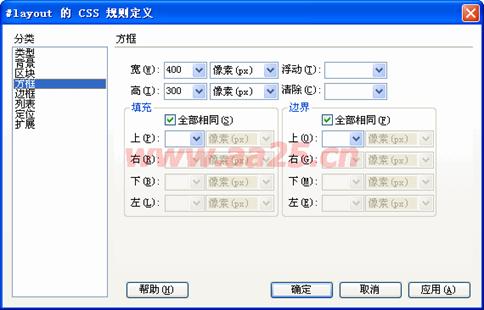
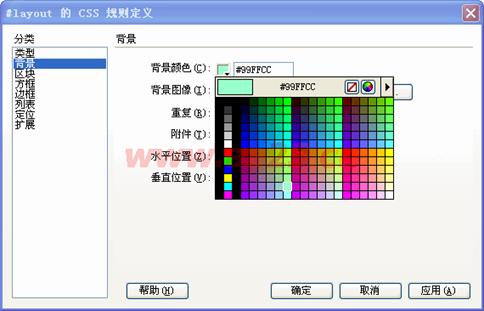
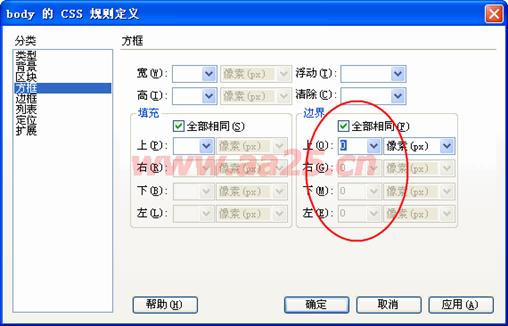
插入div后,在右側(cè)的css樣式面板中,定義id為layout的樣式,確定后在打開(kāi)的css編輯對(duì)話框的方框選項(xiàng)中設(shè)計(jì)寬度500,高度300。為了看清楚起見(jiàn),我們把這個(gè)div設(shè)置個(gè)背景色,這樣就能預(yù)覽出大小和位置了。


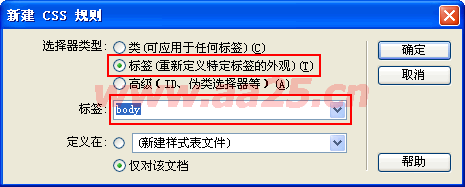
這里選擇高級(jí),然后在選擇器中填寫(xiě):#layout,如果是選中div后,再點(diǎn)擊添加,它會(huì)自動(dòng)添加上。因?yàn)槭嵌xID,所以前面需要加#,后面會(huì)有id和class的詳細(xì)講解


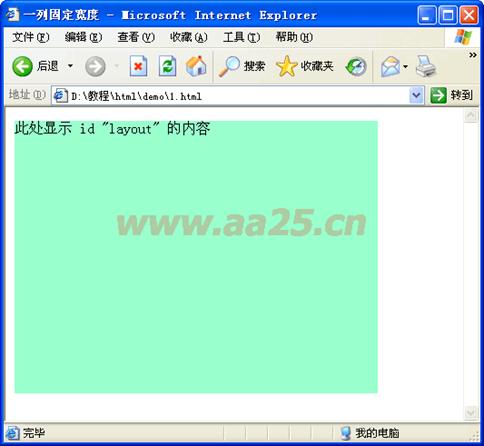
我們預(yù)覽一下,看看在IE中的顯示效果,一列固定寬度就這樣做成了,簡(jiǎn)單吧!CSS代碼及在IE中顯示如下:
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>

代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內(nèi)容</div>
</body>
</html>
提示:可以先修改部分代碼后再運(yùn)行
二、一列固定寬度居中
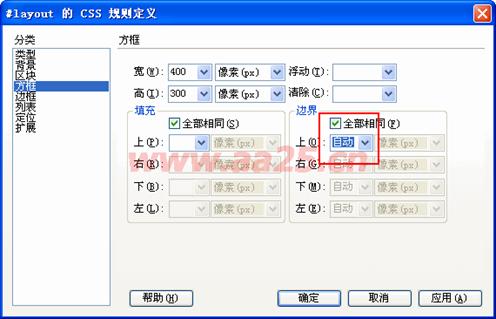
一列固定寬度居中和一列固定寬度相比,我們要解決的問(wèn)題就是居中。這里我們用到css的外邊距屬性:margin。在IE6及以上版本和標(biāo)準(zhǔn)的瀏覽器當(dāng)中,當(dāng)設(shè)置一個(gè)盒模型的的margin:auto;時(shí),可以讓這個(gè)盒模型居中。我們下邊在css樣式表中加上這個(gè)屬性看看效果:
#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
在dreamweaver的設(shè)計(jì)視圖中我們選中看看,是不是已經(jīng)居中了,我們?cè)僭贗E下預(yù)覽一下,同樣居中。



代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內(nèi)容</div>
</body>
</html>
三、一列自適應(yīng)寬度
自適應(yīng)寬度是相對(duì)于瀏覽器而言,盒模型的寬度隨著瀏覽器寬度的改變而改變。這時(shí)要用到寬度的百分比。當(dāng)一個(gè)盒模型不設(shè)置寬度時(shí),它默認(rèn)是相對(duì)于瀏覽器顯示的。我們把剛才的固定寬度例子中的寬度去掉看看:
#layout { height: 300px; background: #99FFcc;}

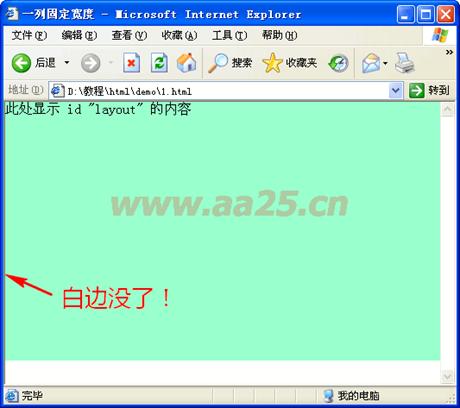
有些朋友可能要問(wèn)了,那為什么還有那么寬的白邊呢?這個(gè)是由body默認(rèn)的外邊距造成的。當(dāng)我們不用任何樣式表進(jìn)行定義時(shí),body,h1-h(huán)6,ul等元素默認(rèn)有外邊距或其它樣式的。這里我們?cè)赾ss樣式中增加一項(xiàng):body {margin:0;},就可以把body默認(rèn)的外邊距去掉,這時(shí)再預(yù)覽一下,白邊就沒(méi)了。
body { margin: 0px; }
#layout { height: 300px; background: #99FFcc;}

這里的選擇器類(lèi)型是新手朋友最容易迷糊的地方,類(lèi):是指定義一個(gè)class,可以多個(gè)對(duì)象引用;標(biāo)簽:指對(duì)默認(rèn)的html標(biāo)簽進(jìn)行重新定義,如可以定義body{margin:0},意思是 將body的外邊距設(shè)置為0,h2{color:#f00}是將所有h2標(biāo)簽的文字顏色設(shè)置為紅色;高級(jí)它把ID和偽類(lèi)放到一塊了,是一個(gè)設(shè)置不合理的地方,在cs4版本中已經(jīng)分開(kāi)了。ID是以#開(kāi)始,id只能作用于一個(gè)對(duì)象,不能作用于多個(gè)對(duì)象,優(yōu)先級(jí)高于class,這是id和class的區(qū)別。偽類(lèi)會(huì)在第九節(jié)時(shí)詳細(xì)講解


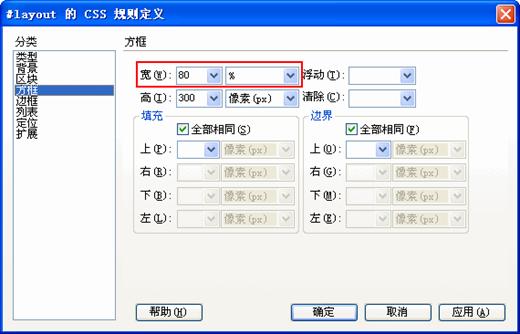
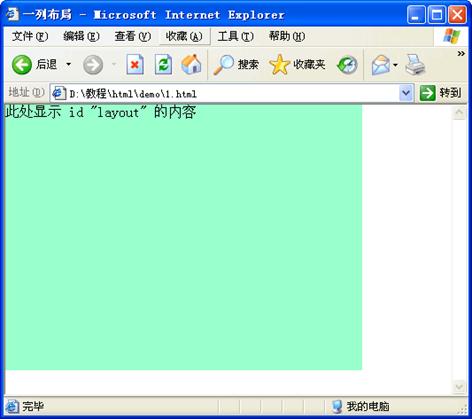
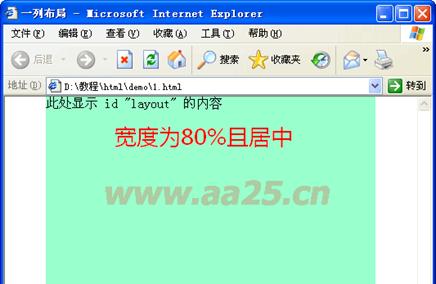
如果我們需要按瀏覽器的80%顯示,那么設(shè)置寬度為80%,當(dāng)改變?yōu)g覽器窗口大小時(shí),盒模型的寬度也會(huì)跟著改變。


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內(nèi)容</div>
</body>
</html>
四、一列自適應(yīng)寬度居中
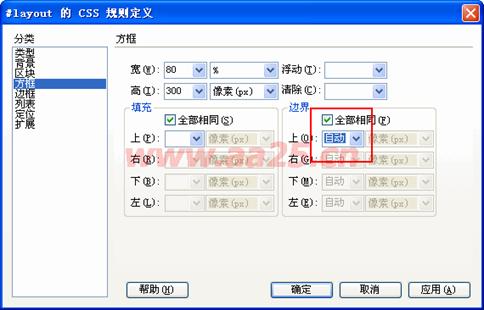
同樣和固定寬度居中一樣,我們只需要設(shè)置div的外邊距為auto即可實(shí)現(xiàn)居中了。
body { margin: 0px; }
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; margin:auto;}
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內(nèi)容</div>
</body>
</html>
五、一列二至多塊布局
一般的網(wǎng)站整體可以分為上中下結(jié)構(gòu),即:頭部、中間主體、底部。那么我們可以用三個(gè)div塊來(lái)劃分,分別給它們起名為:頭部(header)、主體(maincontent)、詢問(wèn)(footer)。
采用固定寬度居中的方式,代碼如下:
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}

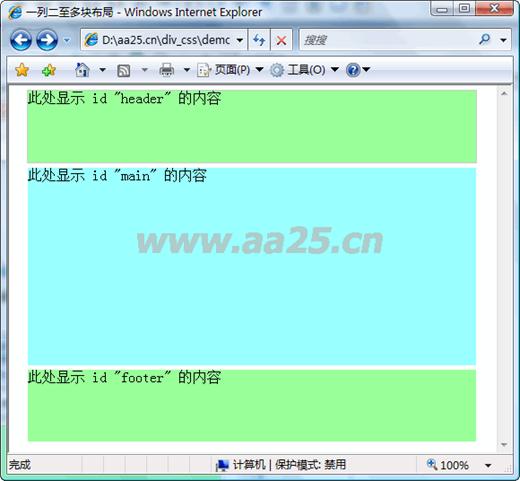
為了便于區(qū)分,在背景項(xiàng)里設(shè)置了背景色,這里不在貼圖。依此類(lèi)推,把另外兩個(gè)div塊給置好,整個(gè)效果就出來(lái)了。這是一個(gè)大多數(shù)網(wǎng)站采用的上中下布局結(jié)構(gòu)。

代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
</style>
</head>
<body>
<div id="header">此處顯示 id "header" 的內(nèi)容</div>
<div id="main">此處顯示 id "main" 的內(nèi)容</div>
<div id="footer">此處顯示 id "footer" 的內(nèi)容</div>
</body>
</html>
許多朋友在問(wèn):為什么兩個(gè)相鄰的容器中間的間距不是10px,而是5px呢?按照我們正常的理解,認(rèn)為應(yīng)該是兩個(gè)值相加,其實(shí)這里是兩個(gè)合并后取最大值。用css手冊(cè)中的話說(shuō):塊級(jí)元素的垂直相鄰?fù)膺吘鄷?huì)合并,而行內(nèi)元素實(shí)際上不占上下外邊距。行內(nèi)元素的的左右外邊距不會(huì)合并。同樣地,浮動(dòng)元素的外邊距也不會(huì)合并。允許指定負(fù)的外邊距值,不過(guò)使用時(shí)要小心(有關(guān)塊級(jí)元素和行內(nèi)元素的概念在下一節(jié)講到)。
六、小結(jié)
本節(jié)課涉及到以下知識(shí)點(diǎn):
1、CSS可視化生成、格式化
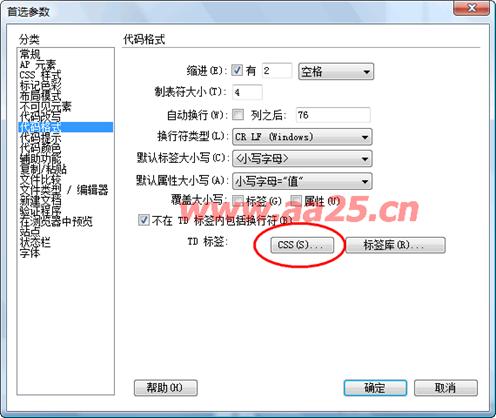
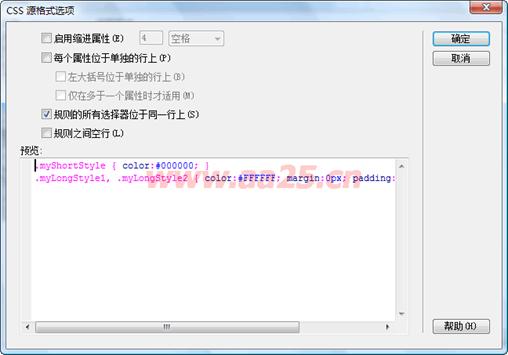
本教程便于新手學(xué)習(xí),采用dw的css可視化生成方式,熟練后的朋友盡量手寫(xiě),這樣可以提高工作效率。目前來(lái)說(shuō),希望常用的大家都能記住。關(guān)于css的格式化,指css的排版方式,細(xì)心的朋友已發(fā)現(xiàn),我在這里貼出的css代碼,每個(gè)類(lèi)或ID都是寫(xiě)在一行的。可能你的還是分成多行,怎么把它們弄到一行上呢?請(qǐng)看下面的代碼和圖示:
body {
margin:0;
padding:0;
}
#header {
margin:5px auto;
width:500px;
height:80px;
background:#9F9;
}
#main {
margin:5px auto;
width:500px;
height:400px;
background:#9FF;
}
#footer {
margin:5px auto;
width:500px;
height:80px;
background:#9f9;
}



經(jīng)過(guò)以上三步之后,看看,你的代碼是不是和我的一樣了。
2、CSS縮寫(xiě)
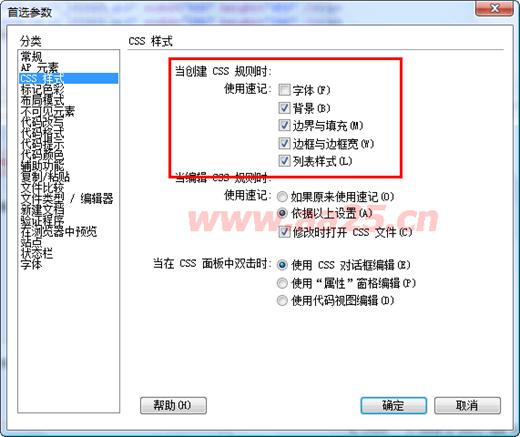
css的許多屬性是可以簡(jiǎn)寫(xiě)的,這樣便于閱讀和修改,減少代碼量,設(shè)置方法如下:

把需要縮寫(xiě)的項(xiàng)目選中,再生成的css代碼即為簡(jiǎn)寫(xiě)形式了。這里所說(shuō)的是多個(gè)屬性合并到一塊的簡(jiǎn)寫(xiě)方式,另外像顏色值了也可以簡(jiǎn)寫(xiě)的。比如顏色值為#ff6600;可以簡(jiǎn)寫(xiě)為#f60;兩位兩位一樣的才可以簡(jiǎn)寫(xiě),像#c2c2c2是不可以簡(jiǎn)寫(xiě)的。
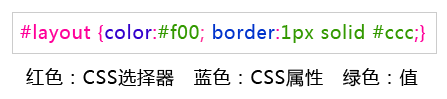
3、CSS語(yǔ)法

如圖所示,CSS語(yǔ)法由如下三部分構(gòu)成,選擇器:可以是ID、CLASS或標(biāo)簽;屬性和值是用來(lái)定義這個(gè)物件的某一個(gè)特性。如一張桌子的長(zhǎng)3000px,寬1500px,套用css的格式為,桌子{長(zhǎng):3000px;寬:1500px;},這樣是不是容易理解。
4、ID和CLASS選擇器
id只能在頁(yè)面中對(duì)應(yīng)一個(gè)元素,就像我們的身份證號(hào)一樣,每個(gè)人的都不一樣;class為類(lèi),可以對(duì)應(yīng)多個(gè)元素,比如說(shuō)一年級(jí)三班的學(xué)生,它所對(duì)應(yīng)的可能是10個(gè)20個(gè)學(xué)生。
id的優(yōu)先級(jí)高于class,比如說(shuō)今天三班的學(xué)生上體育課,小明留下來(lái)打掃衛(wèi)生。那么三班的學(xué)生上體育課這是一個(gè)類(lèi),而小明打掃衛(wèi)生這是個(gè)id,雖然小明也是三班的學(xué)生,但id高于class,所以小明執(zhí)行打掃衛(wèi)生的任務(wù)。
文章出處:標(biāo)準(zhǔn)之路 編輯:楊雨晨思
轉(zhuǎn)載請(qǐng)保留原文地址: http://wjs-design.cn/show-342.html



